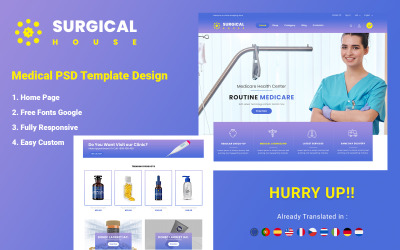
Разработка веб-сайтов: руководство по фиолетовым PSD-шаблонам
С чего начинается любой проект? Из удачной идеи, которую быстро реализуешь на бумаге. Вы создаете сайт по тому же принципу. Во-первых, вам следует разработать макет, чтобы отобразить все, что нужно вашей концепции. Сначала это могут быть чертежи, а затем вы оперируете программным обеспечением, которое лучше всего покажет, как будет выглядеть конечный результат.
Используйте PSD шаблоны для базы, которая необходима для создания полноценного сайта. На нем показан внешний вид ресурса, его характеристики, расположение элементов и т. д. Формирование скина начинается на втором этапе после рассмотрения дизайн-проекта. Графический макет страниц помогает клиенту понять дизайнера. Это упрощает работу над будущими ресурсами. Узнайте о создании и использовании скинов в ИТ в этой статье.
Значение фиолетовых PSD-шаблонов
Эти элементы являются исходным материалом для макета веб-сайта. Заготовка полностью отражает макет будущего ресурса, его размеры и макет всех элементов. Создание структуры — это второй этап цикла веб-страницы.
Специалист обсуждает с заказчиком все детали и все варианты дизайна. На основе этой информации и пожеланий клиента разработчик формирует техническое задание. Художники рисуют эскиз, а дизайнеры переводят его в графический редактор.
Разработка PSD шаблона фиолетового цвета ведется с учетом всех возможностей, необходимых для будущего ресурса. Специалисты владеют языками программирования HTML и CSS .
Характеристики PSD шаблонов
- Каждый элемент макета выполняется специалистом на отдельном слое. Структура результата открывается в программе Photoshop. С помощью слоев любой желающий может отредактировать необходимую часть файла.
- Вы сохраняете чертеж конструкции в формате .psd. Он поддерживает многоуровневую файловую структуру. Другие форматы представляют собой алгоритмы сжатия графических объектов.
- Вам следует сгруппировать все слои, принадлежащие определенному элементу.
- Используйте сплошные тона для фона темы. Вы легко отображаете их с помощью HTML и CSS.
- Создавайте фоны, используя изображения, состоящие из множества элементов и цветов. Это перегружает страницу и ее представление. Это также замедляет работу и загрузку сайта. Особенно это может повлиять на мобильную версию.
- Обязательно используйте фиолетовые направляющие элементов шаблона PSD. Это упрощает процесс макетирования в дальнейшем, когда некоторые части дизайна вырезаются и используются в качестве фоновых изображений.
- Отдавайте предпочтение стандартным шрифтам. Если вы используете пользовательскую версию, добавьте папку в файл скина.
- Не добавляйте нестандартные виды настройки. Изменение текста с помощью графического редактора приводит к использованию заголовка в качестве фонового изображения. Это увеличивает кожу.
- Оптимальный размер скина для сайта должен быть не менее 1000 пикселей. Ширина не должна превышать указанное значение. В противном случае это может привести к искажению отображения темы на экране в браузере.
Причины использовать фиолетовые PSD-шаблоны
Зачастую качество хорошо прорисованного макета после верстки ухудшается: появляются ненужные отступы, исчезают элементы, шрифт выходит за границы области заливки. Это связано с некачественной работой дизайнера. Выберите программу для работы и требования к внешнему виду, чтобы правильно оформить скин.
С помощью заранее созданного проекта дизайнеры могут:
- Определите выгодные осложнения на начальных этапах. Иногда запланированная тема выглядит иначе. В тот момент, когда вы реализуете идею и создаете продукт, вы анализируете все недостатки будущего веб-ресурса. На этом этапе дизайнер вносит любые изменения в стиль, форму или цветовые оттенки. Он также может удалить или добавить любой элемент.
- Предлагайте варианты скинов страниц для обсуждения выбора лучшего. Представления о дизайне конечного продукта часто не пересекаются. Профессионал должен предложить несколько решений, чтобы обосновать свое мнение и убедить заказчика.
- Донесите идею до клиента. Вы можете быть талантливым дизайнером и при этом не иметь возможности объяснить свое видение проекта. Это готовый PSD-скин, который объясняет вашу финальную точку.
- Визуальная тема веб-страницы — хороший шанс для владельца продукта по следующим причинам.
- Поиск инвесторов. Если вы ищете кого-то, кто согласится инвестировать в проект, вам следует разработать прототип интерактивного продукта. Это приводит к увеличению его стоимости. Но эффектный макет стоит дешевле, чем готовый пример конечного результата. Вы презентуете свой продукт, чтобы приятно удивить инвестора и окупить все затраты.
- Макет — это инструкция. Когда заказчик видит визуальный образ будущего сайта, он представляет себе результат реализации функционала.
- Легко добавляйте изменения. Когда сайт в фотошопе открывается на мониторе, вы быстро определяете неправильное положение элементов. Это легко исправить на этапе макета в Photoshop или Figma.
Специалист создает сайт в несколько этапов: собирает данные, рисует проект, придумывает текст, затем делает скин и пишет программу. Дизайнер занимается внешним видом сайта, разрабатывает шаблон, а затем отправляет результат разработчику. Восприятие контента аудиторией зависит от качества проработанной графической темы интерфейса страницы. Это бизнес-алгоритм создания интернет-ресурса со сроками и требованиями. Дизайнер передает материал разработчику в формате, который сохраняет графическая программа. После этого другой специалист создает текстуру HTML-документа с помощью таблиц стилей и клиентских скриптов. После этого браузеры понимают контент. Вы публикуете его в сети.
Фиолетовые PSD-шаблоны: этапы разработки
Важно создавать макет сайта поэтапно: от композиционного эскиза до финального варианта. Давайте разберем каждый шаг за шагом.
- Составной эскиз. Схематическое расположение элементов будущего сайта. Он состоит из квадратов, прямоугольников и линий.
- Каркас. Это план экранов веб-ресурса. Это помогает увидеть логику расположения компонентов на устройствах разного размера. Работая над ним, дизайнер видит, где будет кнопка, меню или логотип. Не проработав этот этап, специалист начинает рисовать тени, линии, кнопки и всю визуальную часть страницы, не понимая, как это выглядит на телефоне или планшете. Когда мастер понимает логику экранов, он строит сетку. Здесь множество линий делят страницу на прямоугольники. Сетка определяет, где находится заголовок, изображение или текст. Шаг за шагом дизайнер уточняет детали, и каркас становится четче.
- Макет. Это оформленный пользовательский интерфейс. Нужно показать, как сайт выглядит на разных устройствах. Это должно быть понятно любому, кто не является разработчиком веб-сайтов. Сетка необходима для прорисовки структуры и соблюдения систематичности. Далее вы добавляете необходимые параметры и определения для макета. Макет будет легким, если отступы будут систематичными и есть поддержка сиреневого блока. В противном случае процесс превращается в бесконечные правки.
- Опытный образец. Это заключительный этап. Это подробная структура, где вы знакомитесь с логикой взаимодействия пользователя и веб-ресурса.
Правила создания макета
Рекомендуем соблюдать несколько правил, чтобы результат был функциональным:
- Создайте техническое задание. Это документ с техническими задачами и целями. Например, вам нужно получить регистрации на мастер-классы, результаты исследований по целевой аудитории, количеству страниц, функциям и т. д. Вам следует разобраться, что больше всего привлекает внимание пользователей в вашей реферальной ссылке.
- Создайте структуру согласно каркасу. Определите расположение шапки, подвала, основных блоков и кнопок. Рисуйте интерактивные элементы в разных состояниях. Например, шрифт должен увеличиваться при наведении мыши. Обязательно добавьте описание машинки: запишите все характеристики, на которые будет ориентироваться его работа. Запишите параметры сетки и базовый блок. Покажите систему отступов, используя набор прямоугольников размером 8 пикселей, 16 пикселей, 24 пикселей, 32 пикселей и т. д. Укажите шрифты и стили, которые вы используете.
- Выбирайте цвета и шрифты. Выберите несколько цветов шрифта и фона. Лучше сохранить фирменный стиль бренда, ведь веб-ресурс – это онлайн-воплощение вашей компании. Вы используете онлайн-сервисы Adobe Color, ColrD, ColorHunter и т. д. Это помогает получить безупречный цветовой эффект на вашей платформе.
Основные требования при создании фиолетовых PSD-шаблонов
Вы наверняка пришли к выводу, что от качественного фиолетового PSD-шаблона зависит дальнейшая работа команды, создающей сайт. Мы подготовили несколько принципов работы, которые существенно повлияют на успех вашего сайта.
UI/UX
Пользователь не должен заходить в тупики. Интерфейс не должен быть непонятным. Такие моменты становятся причиной того, что пользователи не возвращаются на ваш ресурс. Дизайнер формирует архитектуру сайта. Основная задача — построение страницы и правильное подключение, чтобы пользователь мог быстро манипулировать интерфейсом. Выбирайте классическую форму кнопок, логичные иконки и понятные призывы к действию, к которым подсознательно привык посетитель сайта.
Состав
Традиционно сайты имеют структуру сверху вниз:
- Заголовок: здесь могут быть баннеры, слайдеры, видео, формы обратной связи, телефоны и т. д. Однако основная цель — навигация по всему сайту.
- Тело: Вы показываете основную информацию о компании, продуктах, портфолио, акциях и т. д. В разделе контактов вы видите адрес и телефон компании.
- Нижний колонтитул: дублирует важную информацию. Вы также размещаете здесь уведомление об авторских правах.
Все составляющие конструкции должны быть симметричны. Все элементы имеют определенные размеры и отступы, которые специалист с помощью программ описывает в математической структуре.
Последовательность проектирования
Все разделы и страницы имеют единую логику структуры: количество столбцов, расположение повторяющихся элементов, заголовков, шрифтов и т. д. Используйте понятные значки: вид — глаз, инструмент — молоток, местоположение — значок местоположения, и т. д.
Сопоставьте изображения контента с общим настроением сайта. Цветовая гамма соответствует вашему бренду, идее, нише и продукту.
Адаптивная кожа
В настоящее время разработчики создают все сайты для разных размеров экрана. Это связано с тем, что 60% пользователей используют смартфоны чаще, чем ПК. Специалист должен понимать, как ведет себя скин, блоки и кнопки при изменении размера экрана. Элементы не должны исчезать, ведь они отвечают за функциональность.
Шрифты
В контенте важна не только красота, но и читабельность. Избегайте сложных нестандартных букв. В заголовках экспериментируйте, но основной текст должен иметь классические буквы. Также обратите внимание, какое представление будет доступно в браузере. Некоторые системы не распознают некоторые шрифты. В результате вы получаете набор непонятных символов.
Цветовая схема
Вам нужно только определить оттенки вашего бренда и добавить их в спецификацию в виде букв и цифр, например, #8334F2 и #FF7686. Сочетания оттенков должны быть органичными. Для успешного создания целостной картины крайне важно сочетать несколько цветов.
Видео фиолетовых PSD шаблонов
Часто задаваемые вопросы по фиолетовым шаблонам PSD
Какие ошибки возникают при разработке фиолетового PSD-шаблона?
Избегайте размещения слишком большого количества элементов на странице. Это относится к цветам, тексту, кнопкам и функциональности. Дисбаланс цветов приводит к отвращению от общего образа вашего сайта. Наличие ненужных слоев сбивает с толку разработчика на этапе проектирования веб-ресурса. Неразборчивый шрифт может быть не распознан браузером или не воспринят посетителем. Неправильная структура размеров макета повредит адаптивности сайта для разных экранов гаджетов.
Каковы ключевые требования для разработки фиолетового PSD-шаблона?
Отобразите все элементы симметрично. Такой подход упрощает дальнейшее структурирование элементов и выглядит гармонично. Укажите все параметры скина: размеры блоков, обозначение, формат, отступы и т. д. Создавайте элементы в разных маппингах. Покажите, как будет выглядеть функция при наведении на нее курсора мыши. Создайте несколько вариантов, из которых клиент сможет выбрать. Управляйте сеткой для выравнивания блоков и других элементов. Это предотвратит ошибки при наборе текста. Используйте отдельные слои для всех элементов и маркируйте их. Таким образом вы легко удалите ненужные элементы.
Как использовать фиолетовые PSD-шаблоны?
Вы создаете сайт, мобильное приложение, интерфейс программы, ТВ и другое программное обеспечение.
Как получить фиолетовый PSD-шаблон от Templateog体育首页?
Сначала зарегистрируйтесь на сайте. Просматривайте коллекцию, используйте соответствующие фильтры и найдите лучший предмет. Добавьте его в корзину. Перейдите на страницу оформления заказа. Заполните свою платежную информацию и данные учетной записи. Выберите способ оплаты: PayPal, Stripe или карта. Оплатите товар. После проверки вы загружаете zip-файл товара. Вам следует зайти в свою учетную запись и открыть вкладку «Загрузки». Там вы видите ссылку. Управляйте этим!