


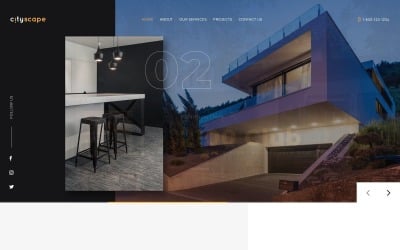
Cityscape是一家建筑公司的登机牌模板。 от ZEMEZ

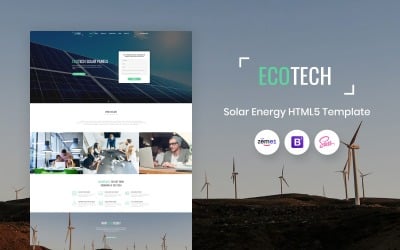
Ecotech是HTML5太阳能目标页面模板 от ZEMEZ

软件开发公司目标页面模板RatherApp - HTML5 от ZEMEZ

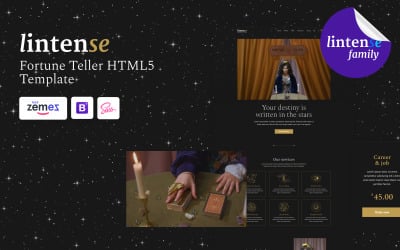
财务顾问Lintense -业务目标页面模板 от ZEMEZ

JD Mix是HTML创意页面模板,用于音乐节。 от ZEMEZ

PC Fixer - HTML是计算机维修目标页面模板 от ZEMEZ

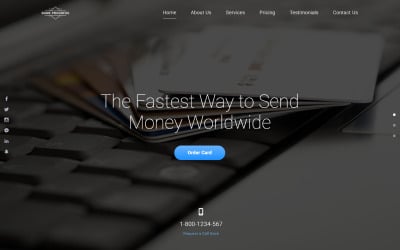
银行Progress -目标HTML页面模板 от ZEMEZ

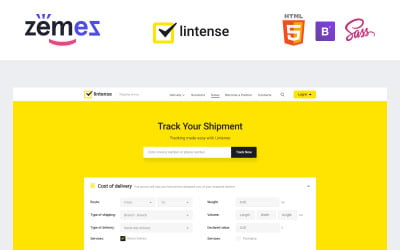
Lintense运输-物流公司目标页面模板 от ZEMEZ

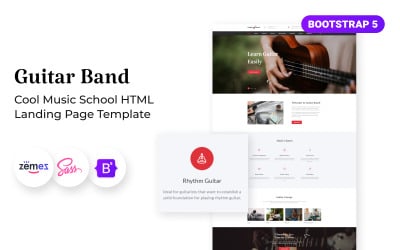
吉他乐队是HTML5音乐学校目标页面的模板。 от ZEMEZ

* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * от ZEMEZ

eCoing是HTML5加密对象页面 от ZEMEZ


Edifice - HTML-建筑服务目标页面模板 от ZEMEZ


CarRepair汽车修理店,内置Novi Builder页面模板。 от ZEMEZ

灵媒目标页面模板 от ZEMEZ

网络开发目标页面模板 от ZEMEZ

Gden - HTML是赌场和赌博目标页面的模板。 от HastagThemes

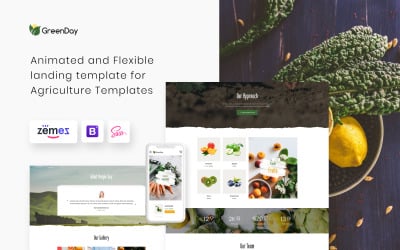
有机农场目标页面模板 от ZEMEZ

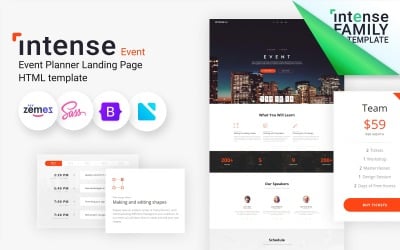
HTML5目标页面模板用于密集的活动计划 от ZEMEZ

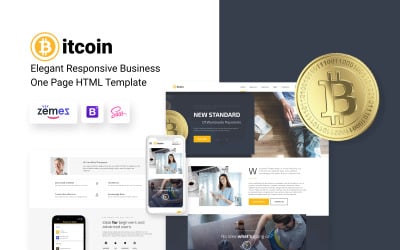
比特币是HTML比特币目标页面的优雅模板 от ZEMEZ

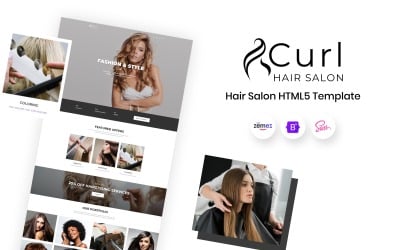
Curl——优雅的HTML——理发店目标页面模板 от ZEMEZ

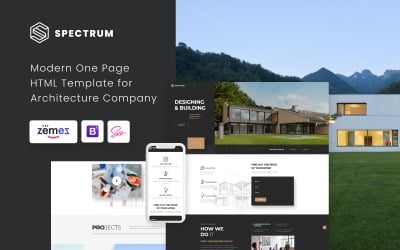
频谱架构,单页现代HTML模板,目标页面模板 от ZEMEZ

Lintense Real Estate是一个单一房地产目标页面的模板。 от ZEMEZ

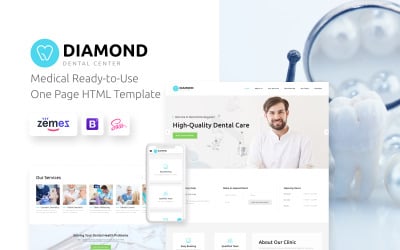
钻石牙科纯HTML模板Bootstrap 5目标页面 от ZEMEZ

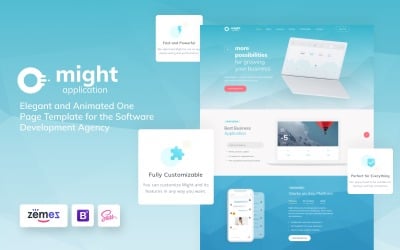
Might - HTML- web应用程序目标页面模板 от ZEMEZ

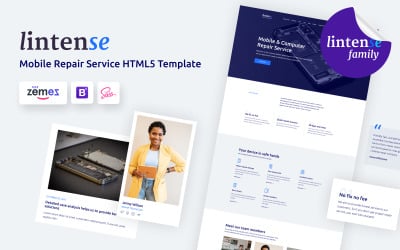
Lintense是一家智能手机维修公司的目标页面模板。 от ZEMEZ

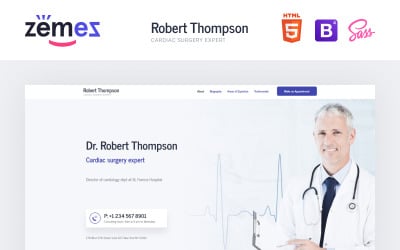
Lintense Doctor -目标HTML页面模板 от ZEMEZ

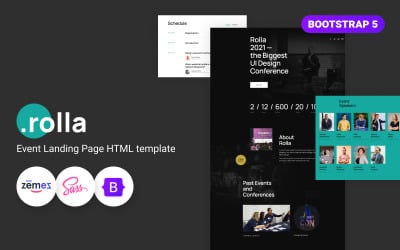
Rolla - HTML5活动门票模板 от ZEMEZ

Kinderex是一个儿童教育中心网站的模板。 от ZEMEZ

数字营销机构目标页面模板 от ZEMEZ

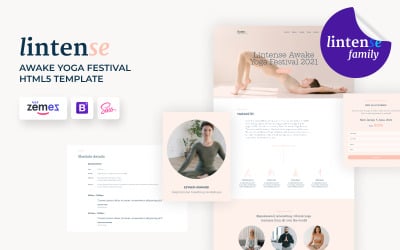
Lintense Yoga是活动目标页面模板 от ZEMEZ

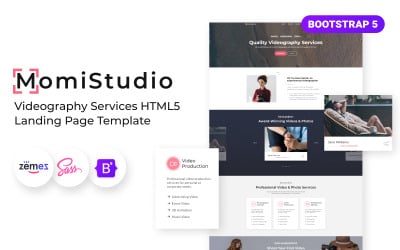
MomiStudio - HTML5视频服务目标页面模板 от ZEMEZ

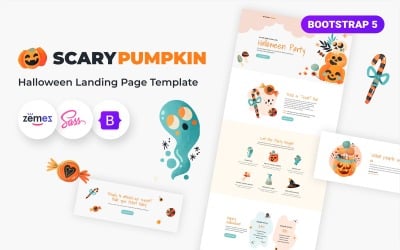
万圣节目标页面模板 от ZEMEZ

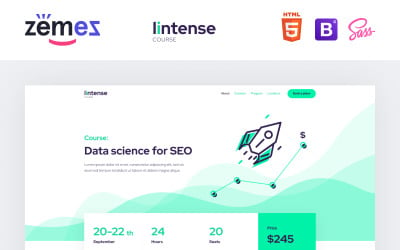
SEO工作室咨询HTML模板Novi Builder目标页面 от ZEMEZ
Особенности
适应性设计
你的网站将很容易适应任何显示设备屏幕的大小。. 所有相关的元素都将被显示,次要的元素将被隐藏。. 这使得与网站的互动对用户更方便,并改善了SEO, t。.к. 所有的用户都在同一个网站上。.
Bootstrap
我们的着陆器模式的一些组成部分使用了Bootstrap。, 这就是为什么你可以使用这个框架的所有选项。, 脚本和组件. 着陆器可以吸引用户的注意力。.
徽标
您不再需要在不同的浏览器和不同的平台上测试每一个更改。. 你可以肯定你的网站在任何浏览器上看起来都一样。. 你的着陆板看起来总是很有吸引力。! 站点示例可以在每个模板的演示版本中找到。.
图标字体
所有的图标都被字体图标所取代。. 它们本质上都是向量,字体非常清晰和可伸缩性。. 请放心, 你会得到一个高质量的图标。, 这将在不同的显示器上完美地显示出来。. 订购一个着陆器,并在网上得到一个解决方案来演示我的建议将是多余的。, 因为你已经有了登陆页面的解决方案。. 所有站点示例都已准备好使用和编辑。.
(PSD文件启动)
所有的PSD文件都包含在分区模板中。. 你可以自由地与他们合作,并根据自己的意愿编辑他们。. 只有Templateog体育首页才有最好的着陆点。! 每个人都可以创造一个平台。.
TM дополнения
几乎所有的着陆器模式都是一样的 模板Joomla 其他解决方案包括搜索、og体育和订阅。. 您可以在模板文件中找到使用它们的说明。. 买一块地, 现在不需要寻找单独的功能来扩展着陆器的功能。. 这些决定的例子可以在演示中看到,然后决定购买。. 所以,看看我们的着陆器页面示例来找到所需的模板。.
所需文件
我们的每一个产品都有一个额外的文档。. 这些是设计安装和调整的简短手册和详细说明。. Кроме того, 您可以从文档中了解产品的潜力和功能, 哪些插件和其他添加可以用于lending模板.

