 SALE
SALE
 SALE
SALE

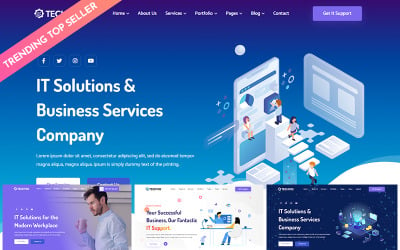
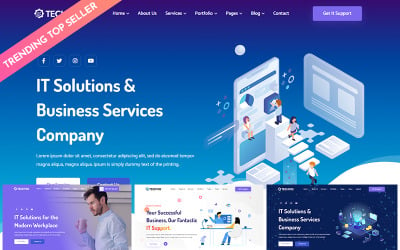
Technoit | Rozwiązania IT i usługi biznesowe Uniwersalny, responsywny szablon witryny internetowej przez zrthemes

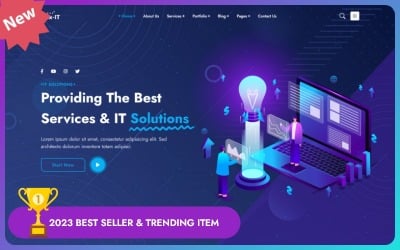
Flex-IT | Usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon strony internetowej HTML5 przez AminThemes

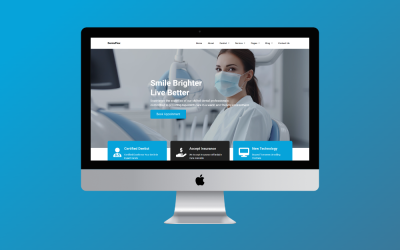
DentaFlex | Szablon witryny internetowej HTML dla stomatologów przez Devteambd
 SALE
SALE

Techida - Firma świadcząca usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon witryny internetowej przez erramix


Neso - Rozwiązania IT i usługi biznesowe Uniwersalny, responsywny szablon strony internetowej przez zrthemes

SLE — czysty, minimalistyczny uniwersalny szablon HTML5 przez KovalWeb

Vivid — szablon witryny internetowej HTML z centrum rozrywki i strumieniowego przesyłania anime i filmów przez uiparadox

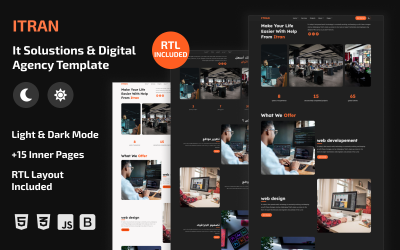
Itran — firma zajmująca się rozwiązaniami IT — szablon witryny internetowej poświęconej usługom biznesowym przez erramix

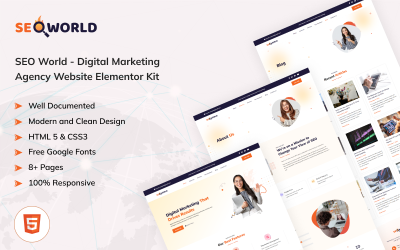
Świat SEO - szablon HTML agencji marketingu cyfrowego przez Techeshta


Szablon witryny Html PizzaKing dla właścicieli pizzerii, kawiarni, burgerów i restauracji przez Themability

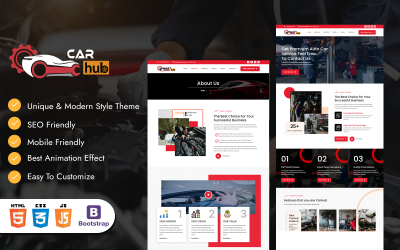
CarHub - Szablon dla mechanika samochodowego i serwisu samochodowego przez WebrockMedia

NewsZ — gazeta, blog, dziennik, galeria zdjęć, galeria wideo i magazyn Szablon strony internetowej HTML przez MhrTheme

Gymex - Szablon witryny HTML o siłowni i fitnessie przez erramix

Edukuj - Edukacja i kursy online Szablon witryny HTML przez uiparadox

GamerX — uniwersalny szablon HTML do gier | Sklep z grami | Gracze, streamerzy online i blogi o grach przez uiparadox



Astro: Uwolnij kosmiczne spostrzeżenia za pomocą motywu HTML dla entuzjastów astrologii przez uiparadox

Flow Burger - Szablon witryny internetowej HTML5 Burger Shop przez TemplateBunch

Flynow: responsywny szablon HTML do rezerwacji biletów lotniczych i planowania podróży przez uiparadox

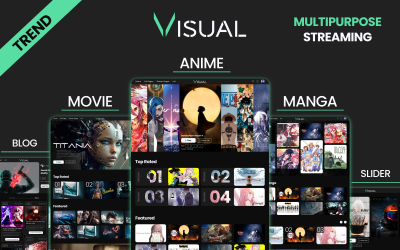
Wizualizuj świat anime, mangi i filmów za pomocą materiałów wizualnych — najlepszego szablonu HTML do przesyłania strumieniowego przez uiparadox

Indisoft — uniwersalny, responsywny szablon witryny internetowej dla firm zajmujących się oprogramowaniem i usług biznesowych przez zrthemes



Techway - Tworzenie oprogramowania i usługi biznesowe Uniwersalny, responsywny szablon witryny internetowej przez zrthemes


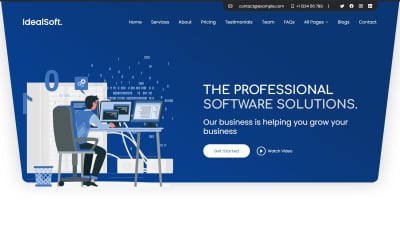
IdealSoft - Rozwiązania IT i projektowanie oprogramowania Szablon strony internetowej przez zrthemes

BuildPro - szablon strony internetowej HTML dotyczący budownictwa, przemysłu i projektowania przez uiparadox


Opieka - Medyczny, responsywny szablon strony HTML5 przez zrthemes

Ecomart - Szablon HTML Bootstrap eCommerce. przez ChtStudio

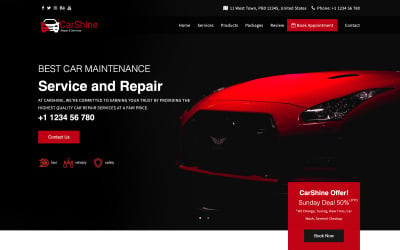
Carzone — szablon witryny internetowej poświęconej naprawie i opracowywaniu samochodów przez zrthemes
Najlepsze przykładowe szablony HTML
Chcesz podnieść swoje umiejętności projektowania stron internetowych? Uzyskaj szybki start, którego potrzebujesz, dzięki przykładowym szablonom HTML wypełnionym treściami demonstracyjnymi, które pozwolą Ci rzucić okiem na to, jak Twoja witryna będzie wyglądać przed uruchomieniem. Koniec ze stresowaniem się projektowaniem stron internetowych i marnowaniem czasu na kodowanie od zera — pozwól, aby niesamowite, gotowe motywy wykonały za Ciebie całą ciężką pracę. W rzeczywistości jest to szybsze i przyjemniejsze.
Dlaczego potrzebujesz szablonu HTML z zawartością demonstracyjną
Jeśli potrzebujesz punktu wyjścia do następnego projektu online, szablon zawartości witryny demonstracyjnej byłby doskonałym wyborem. Może pomóc Ci szybko wymyślić pomysły, dać inspirację i zwiększyć produktywność, ponieważ ma tak wiele opcji. Wszystkie te proste szablony witryn internetowych HTML są dostarczane z fabrycznie załadowaną zawartością demonstracyjną, dzięki której możesz od razu zobaczyć, jak wszystko będzie wyglądać. To tak, jakby mieć gotową witrynę, którą wystarczy dostosować do własnych potrzeb i preferencji. Szybko rozpoczniesz pracę, oszczędzając czas i wysiłek.
Kto może używać szablonów HTML z przykładową treścią?
Niezależnie od tego, czy jesteś kreatorem stron internetowych, czy początkującym magikiem-amatorem, te proste szablony HTML CSS mogą być magicznym narzędziem, dzięki któremu tworzenie witryn będzie bezstresowe. Zapewniają wszystkie niezbędne czary i zaklęcia w postaci kodu HTML i CSS, a także przykładową treść, aby czerpać inspirację. W rezultacie w mgnieniu oka stworzysz własną czarującą witrynę.
Jeśli szukasz prostego i szybkiego sposobu na rozpoczęcie projektu internetowego, gotowy układ strony z zawartością demonstracyjną jest absolutnym ratunkiem! Dzięki temu będziesz mieć własną witrynę w mgnieniu oka, bez spędzania niezliczonych godzin na budowaniu jej od podstaw.
Tworzenie witryn za pomocą szablonów treści demonstracyjnych HTML
Tworzenie strony internetowej od podstaw może początkowo wydawać się trudnym zadaniem. Jednak szablony treści demonstracyjnych HTML znacznie ułatwią Ci życie. Oto prosty przewodnik krok po kroku, jak stworzyć niesamowitą witrynę z tymi motywami w pięciu prostych krokach.
- Rozpocznij swoją podróż, wybierając przykładowy projekt strony internetowej. Możesz zawęzić wyszukiwanie za pomocą lewego paska filtrów, jeśli czujesz się przytłoczony znalezieniem właściwego. W szczególności tutaj możesz wybrać temat strony, schemat kolorów, framework JS, wersję Bootstrap, skrypt galerii i więcej.
- Wykaż się kreatywnością i zastąp próbkę demonstracyjną własną, oryginalną i dowcipną zawartością, aby wyróżnić swój projekt. Jest to niezwykle ważny krok w tworzeniu przyciągających wzrok stron, które przyciągną uwagę docelowych odbiorców i pomogą Ci uzyskać wyższą pozycję.
- Nie zapomnij udekorować swoich stron wszelkimi niezbędnymi obrazami lub filmami, które pomogą przyciągnąć odwiedzających i sprawią, że Twoja witryna będzie wyglądać bardziej profesjonalnie i atrakcyjnie wizualnie. Ponadto, jeśli chcesz pójść o krok dalej, umieść pliki GIF lub memy, aby uzyskać dodatkową dawkę zabawy i humoru!
- Dokładnie przetestuj swój projekt w różnych przeglądarkach i urządzeniach, aby upewnić się, że wygląda bezbłędnie i optymalnie działa na wszystkich. Obejmuje to sprawdzenie wszelkich problemów ze zgodnością i upewnienie się, że układ jest gotowy na urządzenia mobilne , a wszystkie funkcje działają zgodnie z oczekiwaniami. Warto przeprowadzić kilka testów z prawdziwymi użytkownikami, aby poznać ich opinie i upewnić się, że każdy może łatwo i intuicyjnie poruszać się po witrynie.
- Gdy wszystko będzie w porządku, uruchom go na żywo! Zacznijmy!
Często zadawane pytania dotyczące przykładowych szablonów HTML
Czym są przykładowe szablony HTML?
Pozwalają szybko dostosować strony internetowe. Podają przykłady tekstu i grafiki, które zainspirują Cię do stworzenia dokładnie takiego wyglądu i stylu, jaki chcesz.
Czy przykładowe szablony HTML można dostosowywać?
Można je dostosowywać i dostosowywać, podobnie jak puste płótno. Niezależnie od tego, czy szukasz podstawowego układu, czy czegoś bardziej złożonego, te motywy zapewniają swobodę tworzenia stron internetowych, które wyglądają tak, jak chcesz. Dzięki odpowiednim narzędziom i wiedzy możesz sprawić, że każdy motyw będzie wyglądał niepowtarzalnie i profesjonalnie.
Jakich typowych błędów należy unikać podczas korzystania z szablonu zawartości demonstracyjnej HTML?
Bardzo ważne jest prawidłowe skonfigurowanie przykładowego motywu HTML, upewnienie się, że zawiera on wszystkie potrzebne części i zoptymalizowanie kodu w celu uzyskania lepszej wydajności. Pomoże to uniknąć błędów, takich jak nieprawidłowe formatowanie, uszkodzone linki i tekst zastępczy, co będzie kosztować czas i pieniądze.
Czy konieczna jest zamiana treści demonstracyjnych na własne?
Kluczowym elementem tworzenia udanej strony internetowej jest zastąpienie treści demonstracyjnych własnymi. Przykładowy tekst i obrazy pomogą Ci zorientować się, jak może wyglądać witryna. Jednak nie będzie to zbyt przydatne, jeśli nie będzie dokładnie odzwierciedlać Twojej marki lub przekazu. Dlatego powinieneś poświęcić czas na tworzenie treści , które są unikalne i pasują do potrzeb Twojej firmy. Jeśli to zrobisz, Twoja witryna będzie się wyróżniać na tle innych i zapewni odwiedzającym lepsze wrażenia.
