 PRODUCT OF THE DAY
PRODUCT OF THE DAY
 PRODUCT OF THE DAY
PRODUCT OF THE DAY









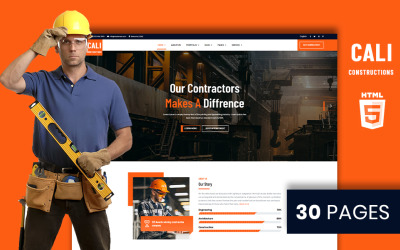
Cali Constructions | Bouw & Gereedschap Winkel HTML5 Website-sjabloon door Slidesigmathemes













Anity - Anime HTML5-websitesjabloon door ZEMEZ








Bezoek Hostel - Hostel HTML5-websitesjabloon door ZEMEZ




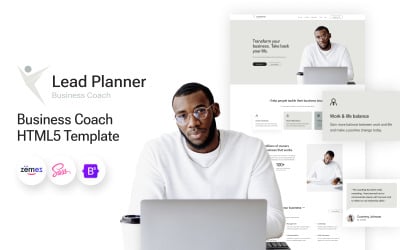
Bouwbedrijf HTML5 Website-sjabloon door ZEMEZ

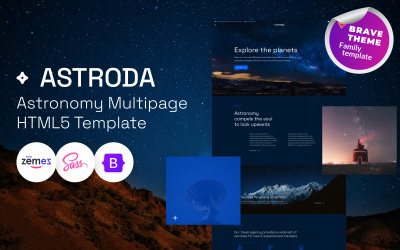
Astroda - Astronomie HTML5-sjabloon door ZEMEZ
Hoe u een succesvolle website maakt met HTML-sjablonen voor tabbladen
Het maken van een website is de beste investering in de toekomst van uw bedrijf. Je deelt nuttige informatie, verkoopt producten, diensten en kennis, blogt, communiceert met collega's, geeft les, houdt de economische en financiële situatie in de gaten, enz. Er is een dunne lijn voor een succesvol online project. Je zou zoveel informatie moeten hebben en deze aan de bezoeker moeten presenteren, zodat hij de meest bruikbare voor zichzelf kan begrijpen. Het is geen goede manier voor de site als er te weinig of te veel materiaal is. U moet een plan ontwikkelen dat u aan uw klant wilt laten zien: hoeveel informatie en tabbladen, HTML-sjablonen, inhoudspanelen u nodig heeft. Wij helpen u de juiste strategische beslissing te begrijpen en te nemen.
Wat is een HTML-lay-out?
Het tabblad HTML-sjabloon is een code met een kant-en-klaar ontwerp voor één of meerdere pagina's. Als u een website bouwt op basis van skin, hoeft u alleen de bestaande demo-inhoud te vervangen door uw afbeeldingen en tekst. Je verandert het skinlichaam, wat betekent dat je elk element kunt aanpassen als je programmeervaardigheden hebt in welke lay-out dan ook. Het betekent dat u knoppen, banners, hun locatie, kleuren, vormen en zelfs animaties wijzigt. Het maken van een project op basis van een kant-en-klaar ontwerp maakt het echter gemakkelijker omdat u niet iets helemaal opnieuw hoeft te maken. Meestal zijn statische sites de beste oplossing voor projecten die geen updates nodig hebben: visitekaartjes, landingspagina's, bedrijfspagina's, enz. Voor het gemak is het ook mogelijk om een CMS-beheerderspaneel te converteren en toe te voegen. Dergelijke lay-outs zijn uitgebreider qua functionaliteit voor de beheerder.
Tabbladen HTML-sjabloon Betekenis
Het is een navigatie-element dat wordt gebruikt in webdesign. Hiermee heeft de bezoeker vakkundig en snel toegang tot diverse details van uw informatieproject of webwinkel. Wanneer een gebruiker erop klikt, krijgt hij onmiddellijk een resultaat met de inhoud die hij verwacht te zien.
Een succesvol project moet een hoogwaardige en gestructureerde navigatie hebben. U bedient dergelijke elementen om inhoud te groeperen, de informatiestroom te combineren en ruimte te besparen om overbelasting te voorkomen.
Welke tabbladen HTML-sjablonen bevat Templateog体育首页
De Templateog体育首页-marktplaats heeft meer dan duizend statische lay-outs die u nodig heeft. We raden u aan het bovenstaande telfilter en sorteerder te gebruiken om de meest geschikte voor uw project te vinden. U kiest een skin op basis van de volgende parameters: thema, tag, kleur, raamwerk, functies, bootstrapversie, galerijtype, stijl, webformulier, beoordeling, kosten, update, aantal downloads, trending, bestseller, het nieuwste product, top beoordeling, laagste en hoogste kosten.
Besteed speciale aandacht aan HTML-sjablonen voor skintabbladen. Onze leveranciers analyseren het onderwerp zorgvuldig en ontwikkelen een zodanige structuur voor de website dat deze de benodigde verzoeken van uw niche dekt.
- Dieren en huisdieren . Heeft u een blog over uw huisdier of verkoopt u een product of dienst voor katten, honden en huisdieren? Kies dus voor deze skins. U vindt ontwerpen voor een online winkel, een informatieve website en een landingspagina.
- Medisch. Overweeg deze opties als u arts, apotheker, laboratoriumassistent, ziekenhuis of laboratorium bent en medicijnen, vaccins, medische apparatuur, kleding, voedingssupplementen, kruiden, siropen, vitamines en meer verkoopt.
- Elektronica . Deze lay-outs zijn het beste voor degenen die met gadgets te maken hebben: reparatieservice, verkoop van telefoons, tablets, laptops, processors, monitoren, muizen, luidsprekers, toetsenborden, koptelefoons, microfoons, videocamera's, televisies, keukenapparatuur, wasmachines, enz.
- Vastgoed. Als uw bedrijf verband houdt met de verkoop of verhuur van onroerend goed, of als u makelaar bent, dan kunt u het beste een online platform creëren met behulp van dergelijke skins.
- Kunst & Cultuur. Kies deze skins als je een passie hebt voor creativiteit: beeldhouwkunst, architectuur, schilderkunst, culturele studies, stucwerk en meer.
- Ontwerp en fotografie. Houd jij je bezig met grafisch ontwerp, het maken van interieurs of het maken van mooie foto's? Creëer een portfolio en bied uw diensten online aan.
- Onderwijs en boeken. De beste reclame voor een onderwijsinstelling is de online omgeving. Handig vind je de lijst met studenten, huiswerk, voortgang, nieuws, scripties, studieboeken, artikelen en cursussen op één plek. Het is de beste keuze voor moderne kleuterscholen, universiteiten, instituten, hogescholen, scholen en instellingen voor vroeg leren. En als je een coach uit één richting bent, kun je met deze kans online vooruitgang boeken.
- Bedrijfsdiensten . Deze collectie is de meest voorkomende op onze marktplaats. Het is multifunctioneel en geschikt voor de meeste bedrijven. Ten eerste is dit een kans om jezelf als merk of bedrijf te profileren. In deze lijn vind je ook skins voor verdomde handel, blockchain, bitcoin en meer.
- Auto's en motorfietsen. Onderhoudt u auto's, fietsen en fietsen of verkoopt u ze en hun reserveonderdelen? We raden u aan deze categorie te bekijken.
Gebruiksaanbevelingen
Tabbladen kunnen nuttig zijn, afhankelijk van wat uw website aan kijkers laat zien, wie uw bezoekers zijn en hoe zij omgaan met uw project. Zoals bij alle aspecten van webdesign verhogen sommige technieken de bruikbaarheid en verbeteren ze de gebruikersinteractie. Wij hebben een aantal aanbevelingen voor u uitgelicht.
- Behoud symmetrie en interactiviteit. De organisatie van inhoudspanelen moet logisch zijn en gerelateerd zijn aan de informatiearchitectuur. De gebruiker bepaalt eenvoudig waar hij zich bevindt en na welke acties. De effecten moeten het feit van opeenvolgende stappen op de pagina bevestigen.
- Hou het kort. Titels moeten kort zijn en het taalgebruik eenvoudig. Besteed aandacht aan consistente typografie.
- Duidelijke interactie. Markeer huidige inhoudspanelen en verberg ongebruikte deelvensters.
Hoe u tabbladen kunt bewerken HTML-sjablonen Tutorial
Tabbladen HTML-sjablonen Veelgestelde vragen
Wat zijn HTML-sjablonen voor tabbladen?
Dit zijn statische lay-outs met pagina's en links ernaartoe. U kunt op de website de informatie kiezen die u nodig heeft en er vertrouwd mee raken. Deze mogelijkheid biedt veel voordelen voor elk project, omdat u het volledige scala aan materiaal laat zien dat de klant moet zien.
Wanneer is het beter om het gebruik van HTML-sjablooninhoudspanelen te vermijden?
- Het is handiger om gerelateerde inhoud gegroepeerd te bekijken. Dit ontwerp dwingt je om door de pagina te scrollen om deze te bestuderen, en klikbare zoekopdrachten onderbreken het werk.
- De inhoud is consistent. Inhoudsvensters mogen niet worden gebruikt op klantondersteuningspagina's wanneer deze zoeken naar antwoorden in plaats van naar onderwerpen om te bekijken.
- Als je weinig ruimte hebt, zijn verticale secties en scrollen logischer.
Wat zijn de belangrijkste tips voor het gebruik ervan?
- Soms gebruiken beginners DOM-inhoud om tekst in de kolommen op een websitesjabloon op te maken, dus gebruik -elementen en positioneer ze indien nodig met behulp van CSS.
- U gebruikt tabellen om tabelgegevens te ordenen.
- Als u CSS gebruikt, gebruikt u percentages om de inspringbreedte te definiëren. Het verbetert de responsiviteit omdat de breedtewaarde een cruciale rol speelt in de presentatie van de website op het scherm.
Hoe krijg ik tabbladen HTML-thema's?
Registreer u op de Templateog体育首页-website. Kies vervolgens het gewenste thema en voeg deze toe aan de winkelwagen. Voer uw factuurgegevens in en kies een betaalmethode. Betaal voor het product. Doorloop daarna de verificatiefase per e-mail of bel. Download uw skin via de link in uw account.
