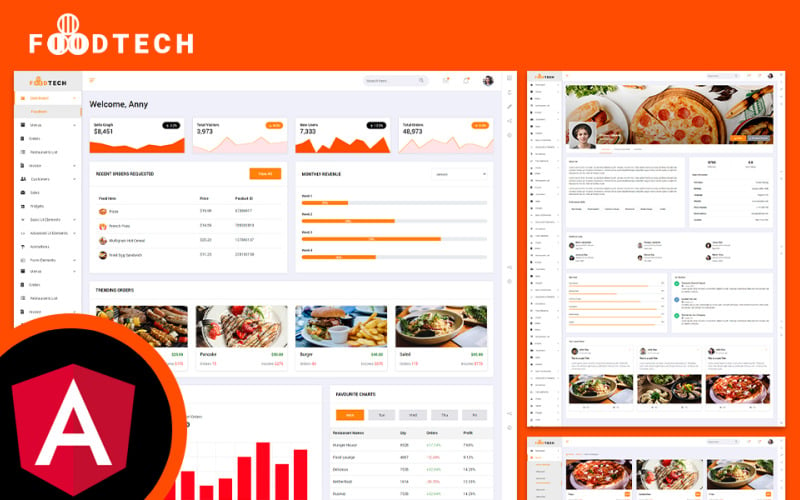
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard
[ Exclusief Product ]
og体育首页ONE - Onbeperkte Downloads voor $13.25/mnd
Foodtech Restaurant & Maaltijdbezorging Angular JS Admin Dashboard
Food-Tech is een Restaurant & Food Delivery Angular JS Admin Dashboard-sjabloon die is gebouwd om e-commercewebsites te helpen hun producten en opslag in vogelvlucht te bekijken. Pakket bevat meer dan 50 html5-pagina's waarmee u kunt aanpassen hoe uw Angular JS Admin-dashboard eruit zal zien, en u kunt het ontwerp aanpassen op basis van uw behoeften. Het heeft een schoon, uniek en kant-en-klaar ontwerp waardoor u wilt werken aan uw dashboard. Met meer dan 1000+ elementen en componenten is zelfs de sky niet de limit met Food-Tech. Met gebruiksvriendelijke functies die zijn ontwikkeld om Angular JS-beheerders in staat te stellen eenvoudig het ontwerp te bereiken waarnaar ze op zoek zijn, zonder voorafgaande ervaring en allemaal te vinden in een gemakkelijk te vinden menu.
Foodtech Restaurant & Maaltijdbezorging Angular JS Admin Dashboard Pagina's Info
- Startpagina (/app/componenten/pagina's/home)
- Menu Catalogus (/app/componenten/pagina's/product/productcatalogus)
- Menulijst (/app/componenten/pagina's/product/productlijst)
- Menuraster (/app/components/pages/product/product-raster)
- Menu toevoegen (/app/components/pages/product/add-product)
- Menu Detail (/app/components/pages/product/product-detail)
- Factuurdetail (/app/components/pages/factuur/factuurdetail)
- factuurlijst (/app/componenten/pagina's/factuur/factuurlijst)
- Klantenreview (/app/components/pages/customer/customer-review)
- Klantenlijst (/app/components/pages/customer/customer-list)
- Sociale activiteit (/app/componenten/pagina's/klant/sociaal)
- Accordeons (/app/components/pages/ui-basic/accordeons)
- Waarschuwingen (/app/components/pages/ui-basic/alerts)
- Knoppen (/app/componenten/pagina's/ui-basic/knoppen)
- Breadcrumbs (/app/components/pages/ui-basic/breadcrumbs)
- Badges (/app/components/pages/ui-basic/badges)
- Kaarten (/app/components/pages/ui-basic/cards)
- Voortgangsbalken (/app/components/pages/ui-basic/progress-bars)
- Preloaders (/app/components/pages/ui-basic/preloaders)
- Paginering (/app/components/pages/ui-basic/paginering)
- Tabbladen (/app/components/pages/ui-basic/tabs)
- Typografie (/app/components/pages/ui-basic/typography)
- Draggables (/app/components/pages/ui-advanced/draggables)
- Schuifregelaars (/app/components/pages/ui-advanced/sliders)
- Modals (/app/components/pages/ui-advanced/modals)
- Beoordeling (/app/components/pages/ui-advanced/rating)
- Rondleiding (/app/components/pages/ui-advanced/tour)
- CropperJS (/app/components/pages/ui-advanced/cropper)
- Range Slider (/app/components/pages/ui-advanced/range-slider)
- Formulierelementen (/app/components/pages/form/form-elements)
- Formulierlay-outs (/app/components/pages/form/form-layouts)
- Formuliervalidatie (/app/components/pages/form/form-validation)
- Formulierwizard (/app/components/pages/form/form-wizard)
- ChartJS (/app/components/pages/charts/chartjs)
- Google Charts (/app/components/pages/charts/google-charts)
- Basistabellen (/app/components/pages/tables/basic-tabellen)
- Gegevenstabellen (/app/componenten/pagina's/tabellen/gegevenstabellen)
- Sweet Alerts (/app/components/pages/pop-ups/sweet-alerts)
- Toast (/app/components/pages/pop-ups/toast)
- Fontawesome-pictogrammen(/app/components/pages/icons/fontawesome)
- Flaticons (/app/components/pages/icons/flaticons)
- Materiaalpictogrammen (/app/components/pages/icons/materialize)
- Google Maps (/app/components/pages/maps/google-maps)
- Vectorkaarten (/app/components/pages/maps/vector-maps)
- Webanalyse (/app/componenten/pagina's/dashboard/webanalyse)
- Projectbeheer (/app/componenten/pagina's/dashboard/projectbeheer)
- Clientbeheer (/app/componenten/pagina's/dashboard/clientbeheer)
- Standaard login (/app/components/pages/prebuilt-pages/default-login)
- Modaal inloggen (/app/components/pages/prebuilt-pages/modal-login)
- Standaardregister (/app/components/pages/prebuilt-pages/default-register)
- Modal Register (/app/components/pages/prebuilt-pages/modal-register)
- Vergrendelscherm (/app/components/pages/prebuilt-pages/lock-screen)
- Binnenkort beschikbaar (/app/components/pages/prebuilt-pages/coming-soon)
- Fout (/app/components/pages/prebuilt-pages/error)
- Veelgestelde vragen (/app/components/pages/prebuilt-pages/faqs)
- Portfolio (/app/components/pages/prebuilt-pages/portfolio)
- Gebruikersprofiel (/app/components/pages/prebuilt-pages/user-profile)
- Factuur (/app/components/pages/prebuilt-pages/factuur)
- Chat (/app/componenten/pagina's/apps/chat)
- E-mail (/app/components/pages/apps/email)
- To-do-lijst (/app/components/pages/apps/to-do-list)
- Bestellingen (/app/componenten/pagina's/bestellingen)
- Restaurantslijst (/app/components/pages/restaurants)
- Verkoop (/app/componenten/pagina's/verkoop)
- Widgets (/app/componenten/pagina's/widgets)
- Animaties (/app/componenten/pagina's/animatie)
- Ga naar /app/app.routing.modules.ts en bekijk de url's en vind de juiste modules voor elke pagina.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Template Functies:
- Gebouwd op hoek 11
- Aantrekkelijke startpagina
- Responsief op elk apparaat
- Retina klaar
- Creatieve en mooie lay-out
- Snel, lichtgewicht en krachtig
- Vloeiende overgangseffecten
- ES6+
- Schone en professionele codering
- Creatief en modern ontwerp
- Bootstrap (v4.6.0)
- Eenvoudige routering aan clientzijde (paginagebaseerd)
- Google-lettertype en pictogram gebruikt
- Geïntegreerd met IcoFont en FlatIcon
- Gemakkelijk aanpasbaar
- Goed becommentarieerde code
- Gedetailleerde documentatie
Foodtech Restaurant & Voedselbezorging Angular JS Admin Dashboard Afhankelijkheden
Hier is de lijst met afhankelijkheden die wordt gebruikt in de Foodtech Angular-sjabloon:
HTML"afhankelijkheden":
- "@agm/core": "^1.0.0",
- "@angular/animations": "~11.1.0",
- "@angular/common": "~11.1.0",
- "@angular/compiler": "~11.1.0",
- "@angular/kern": "~11.1.0",
- "@angular/forms": "~11.1.0",
- "@angular/google-maps": "^11.1.2",
- "@angular/platform-browser": "~11.1.0",
- "@angular/platform-browser-dynamic": "~11.1.0",
- "@angular/router": "~11.1.0",
- "@auth0/angular-jwt": "^5.0.2",
- "@google/maps": "^1.1.3",
- "@highcharts/map-collection": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/core": "^2.6.0",
- "@sweetalert2/ngx-sweetalert2": "^9.0.0",
- "@toverux/ngx-sweetalert2": "^4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jQuery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "angular-cropperjs": "^1.0.2",
- "angular-crumbs": "^3.0.1",
- "angular-sortablejs": "^2.7.0",
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "bootstrap": "^4.6.0",
- "chart.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "highcharts": "^9.0.0",
- "highcharts-angular": "^2.9.0",
- "ion-rangeslider": "^2.3.1",
- "jQuery": "^3.5.1",
- "ng-bootstrap-form-validation": "^9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-charts": "^2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-charts": "^6.1.0",
- "ng2-ion-range-slider": "^2.0.0",
- "ng2-smart-table": "^1.7.2",
- "ngx-paginering": "^5.0.0",
- "ngx-perfect-schuifbalk": "^10.1.0",
- "ngx-popper": "^7.0.0",
- "ngx-slick-carrousel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- "ngx-tour-ngx-popper": "^4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "gladde carrousel": "^1.8.1",
- "sortablejs": "^1.13.0",
- "sweetalert2": "^10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "zone.js": "~0.11.3"
devAfhankelijkheden:
- "@angular-devkit/build-angular": "~0.1101.1",
- "@angular/cli": "~11.1.1",
- "@angular/compiler-cli": "~11.1.0",
- "@types/jasmijn": "~3.6.0",
- "@types/node": "^12.11.1",
- "codelyzer": "^6.0.0",
- "jasmijn-kern": "~3.6.0",
- "jasmine-spec-reporter": "~5.0.0",
- "karma": "~5.2.0",
- "karma-chrome-launcher": "~3.1.0",
- "karma-dekking": "~2.0.3",
- "karma-jasmijn": "~4.0.0",
- "karma-jasmine-html-reporter": "^1.5.0",
- "gradenboog": "~7.0.0",
- "ts-node": "~8.3.0",
- "tslint": "~6.1.0",
- "typescript": "~4.1.2"
0 Reviews for this product
0 Comments for this product