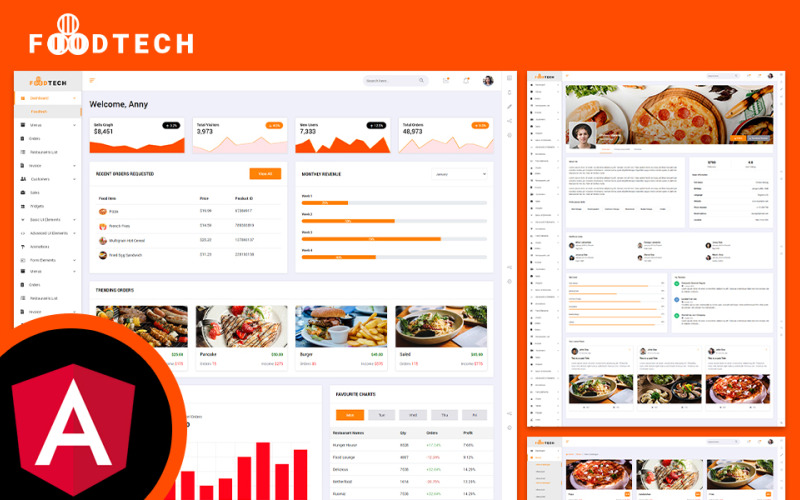
Foodtech Restaurant & Lebensmittellieferung Angular JS Admin Dashboard
[ Exklusives Produkt ]
og体育首页ONE - Unbegrenzte Downloads für $13.25/Monat
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard
Food-Tech ist eine Restaurant & Food Delivery Angular JS Admin Dashboard-Vorlage, die entwickelt wurde, um E-Commerce-Websites dabei zu helfen, ihre Produkte und Lagerung aus der Vogelperspektive zu betrachten. Das Paket enthält mehr als 50 HTML5-Seiten, mit denen Sie das Aussehen Ihres Angular JS Admin-Dashboards anpassen können, und Sie können das Design an Ihre Bedürfnisse anpassen. Es hat ein sauberes, einzigartiges und sofort einsatzbereites Design, das Sie dazu bringen wird Arbeiten Sie an Ihrem Dashboard. Mit über 1000+ Elementen und Komponenten ist bei Food-Tech nicht einmal der Himmel die Grenze. Mit benutzerfreundlichen Funktionen, die entwickelt wurden, damit Angular JS-Administratoren das gewünschte Design problemlos erreichen können, ohne dass Vorkenntnisse erforderlich sind und die sich alle in einem leicht zu findenden Menü befinden.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Seiten Info
- Startseite (/app/components/pages/home)
- Menü Katalog (/app/components/pages/product/product-catalogue)
- Menüliste (/app/components/pages/product/product-list)
- Menüraster (/app/components/pages/product/product-grid)
- Menü hinzufügen (/app/components/pages/product/add-product)
- Menüdetail (/app/components/pages/product/product-detail)
- Rechnungsdetails (/app/components/pages/invoice/invoice-detail)
- Rechnungsliste (/app/components/pages/invoice/invoice-list)
- Kundenrezension (/app/components/pages/customer/customer-review)
- Kundenliste (/app/components/pages/customer/customer-list)
- Soziale Aktivität (/app/components/pages/customer/social)
- Akkordeons (/app/components/pages/ui-basic/accordions)
- Warnungen (/app/components/pages/ui-basic/alerts)
- Schaltflächen (/app/components/pages/ui-basic/buttons)
- Breadcrumbs (/app/components/pages/ui-basic/breadcrumbs)
- Abzeichen (/app/components/pages/ui-basic/badges)
- Karten (/app/components/pages/ui-basic/cards)
- Fortschrittsbalken (/app/components/pages/ui-basic/progress-bars)
- Preloader (/app/components/pages/ui-basic/preloaders)
- Paginierung (/app/components/pages/ui-basic/pagination)
- Registerkarten (/app/components/pages/ui-basic/tabs)
- Typografie (/app/components/pages/ui-basic/typography)
- Draggables (/app/components/pages/ui-advanced/dragables)
- Schieberegler (/app/components/pages/ui-advanced/sliders)
- Modale (/app/components/pages/ui-advanced/modals)
- Bewertung (/app/components/pages/ui-advanced/rating)
- Tour (/app/components/pages/ui-advanced/tour)
- CropperJS (/app/components/pages/ui-advanced/cropper)
- Bereichsschieberegler (/app/components/pages/ui-advanced/range-slider)
- Formularelemente (/app/components/pages/form/form-elements)
- Formularlayouts (/app/components/pages/form/form-layouts)
- Formularvalidierung (/app/components/pages/form/form-validation)
- Formularassistent (/app/components/pages/form/form-wizard)
- ChartJS (/app/components/pages/charts/chartjs)
- Google Charts (/app/components/pages/charts/google-charts)
- Basistabellen (/app/components/pages/tables/basic-tables)
- Datentabellen (/app/components/pages/tables/data-tables)
- Süße Benachrichtigungen (/app/components/pages/popups/sweet-alerts)
- Toast (/app/components/pages/popups/toast)
- Fontawesome-Symbole (/app/components/pages/icons/fontawesome)
- Flaticons (/app/components/pages/icons/flaticons)
- Materialsymbole (/app/components/pages/icons/materialize)
- Google Maps (/app/components/pages/maps/google-maps)
- Vektorkarten (/app/components/pages/maps/vector-maps)
- Webanalyse (/app/components/pages/dashboard/web-analytics)
- Projektmanagement (/app/components/pages/dashboard/project-management)
- Clientverwaltung (/app/components/pages/dashboard/client-management)
- Standardanmeldung (/app/components/pages/prebuilt-pages/default-login)
- Modale Anmeldung (/app/components/pages/prebuilt-pages/modal-login)
- Standardregister (/app/components/pages/prebuilt-pages/default-register)
- Modalregister (/app/components/pages/prebuilt-pages/modal-register)
- Sperrbildschirm (/app/components/pages/prebuilt-pages/lock-screen)
- Demnächst verfügbar (/app/components/pages/prebuilt-pages/coming-soon)
- Fehler (/app/components/pages/prebuilt-pages/error)
- Häufig gestellte Fragen (/app/components/pages/prebuilt-pages/faqs)
- Portfolio (/app/components/pages/prebuilt-pages/portfolio)
- Benutzerprofil (/app/components/pages/prebuilt-pages/user-profile)
- Rechnung (/app/components/pages/prebuilt-pages/invoice)
- Chat (/app/components/pages/apps/chat)
- E-Mail (/app/components/pages/apps/email)
- Aufgabenliste (/app/components/pages/apps/to-do-list)
- Bestellungen (/app/components/pages/orders)
- Restaurantliste (/app/components/pages/restaurants)
- Vertrieb (/app/components/pages/sales)
- Widgets (/app/components/pages/widgets)
- Animationen (/app/components/pages/animation)
- Gehen Sie zu /app/app.routing.modules.ts und sehen Sie sich die URLs an und finden Sie die entsprechenden Module für jede Seite.
Features der Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard-Vorlage:
- Gebaut auf Angular 11
- Attraktive Homepage
- Responsive in jedem Gerät
- Netzhaut bereit
- Kreatives und schönes Layout
- Schnell, leicht und leistungsstark
- Reibungslose Übergangseffekte
- ES6+
- Saubere und professionelle Codierung
- Kreatives und modernes Design
- Bootstrap (v4.6.0)
- Einfaches clientseitiges Routing (seitenbasiert)
- Verwendete Schriftart und Symbol von Google
- Integriert mit IcoFont und FlatIcon
- Leicht anpassbar
- Gut kommentierter Code
- Ausführliche Dokumentation
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Abhängigkeiten
Hier ist die Abhängigkeitsliste, die in der Foodtech Angular-Vorlage verwendet wird:
HTML-"Abhängigkeiten":
- "@agm/core": "^1.0.0",
- "@angular/animations": "~11.1.0",
- "@angular/common": "~11.1.0",
- "@angular/compiler": "~11.1.0",
- "@angular/core": "~11.1.0",
- "@angular/forms": "~11.1.0",
- "@angular/google-maps": "^11.1.2",
- "@angular/platform-browser": "~11.1.0",
- "@angular/platform-browser-dynamic": "~11.1.0",
- "@angular/router": "~11.1.0",
- "@auth0/angular-jwt": "^5.0.2",
- "@google/maps": "^1.1.3",
- "@highcharts/map-collection": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/core": "^2.6.0",
- "@sweetalert2/ngx-sweetalert2": "^9.0.0",
- "@toverux/ngx-sweetalert2": "^4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jquery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "angular-cropperjs": "^1.0.2",
- "eckig-krümel": "^3.0.1",
- "angular-sortablejs": "^2.7.0",
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "bootstrap": "^4.6.0",
- "chart.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "highcharts": "^9.0.0",
- "highcharts-eckig": "^2.9.0",
- "ion-rangeslider": "^2.3.1",
- "jquery": "^3.5.1",
- "ng-bootstrap-form-validation": "^9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-charts": "^2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-charts": "^6.1.0",
- "ng2-ion-range-slider": "^2.0.0",
- "ng2-smart-table": "^1.7.2",
- "ngx-pagination": "^5.0.0",
- "ngx-perfect-scrollbar": "^10.1.0",
- "ngx-popper": "^7.0.0",
- "ngx-slick-carousel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- "ngx-tour-ngx-popper": "^4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "Slick-Karussell": "^1.8.1",
- "sortablejs": "^1.13.0",
- "sweetalert2": "^10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "zone.js": "~0.11.3"
Entwicklungsabhängigkeiten:
- "@angular-devkit/build-angular": "~0.1101.1",
- "@angular/cli": "~11.1.1",
- "@angular/compiler-cli": "~11.1.0",
- "@types/jasmine": "~3.6.0",
- "@types/node": "^12.11.1",
- "codelyzer": "^6.0.0",
- "jasmine-core": "~3.6.0",
- "jasmine-spec-reporter": "~5.0.0",
- "karma": "~5.2.0",
- "karma-chrome-launcher": "~3.1.0",
- "karma-coverage": "~2.0.3",
- "karma-jasmine": "~4.0.0",
- "karma-jasmine-html-reporter": "^1.5.0",
- "Winkelmesser": "~7.0.0",
- "ts-node": "~8.3.0",
- "tslint": "~6.1.0",
- "typoskript": "~4.1.2"
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt