 SALE
SALE
 SALE
SALE

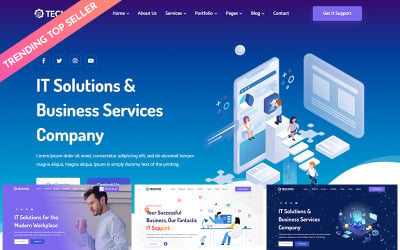
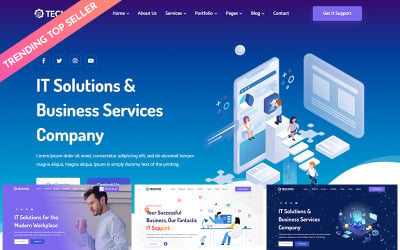
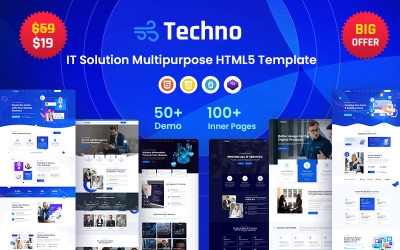
Techno:最佳it解决方案和多用途HTML5模板 por DreamIT

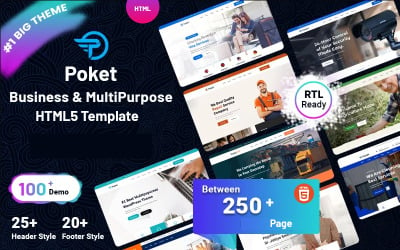
Poket -商业和多用途响应式网站模板 por WPEXPERT

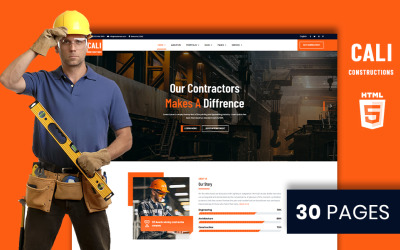
建筑卡利- HTML5网站商店建筑模板和工具 por Slidesigmathemes

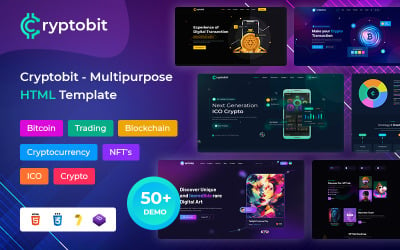
来自Cryptobit的HTML5 all - in - one数字货币模板 por DreamIT

Neso -用于it解决方案和业务服务的多用途响应式网站模板 por zrthemes

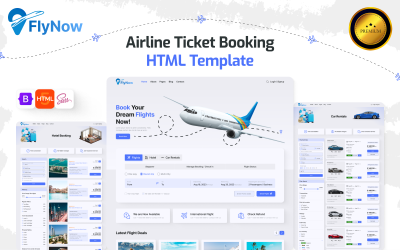
Flynow:机票预订和旅行计划的可定制HTML模板 por uiparadox

SLE -干净和极简的多用途HTML5模板 por KovalWeb

生动-动画和电影流媒体娱乐中心的HTML网站模板 por uiparadox

室内设计和Dex建筑的HTML5模板 por DreamIT

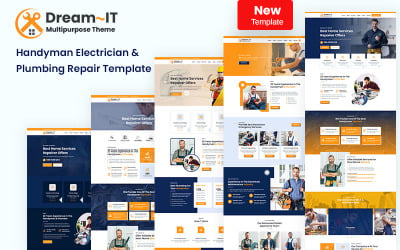
Handyman Electrician & 管道修复HTML5模板 por DreamIT

Dream-IT最大的多用途HTML5网站模板 por DreamIT

Desal - HTML5模板的政策和候选人/城市政府 por DreamIT

栀子花-园艺HTML5模板以网站和种植园 por Slidesigmathemes

加密货币ICO和比特币HTML5网站模板 por DreamIT

Carvally - HTML5模板的汽车清洗和维修 por DreamIT

IT解决IT解决方案业务和HTML5多用途模板 por DreamIT

加密货币ICO和比特币HTML5模板 por DreamIT

托管Delton和WHMCS的HTML5模板 por DreamIT

VisaPro -移民和签证咨询网站模板 por DreamIT

IT-Soft -多用途it解决方案和HTML5网站模板 por DreamIT

来自Ailata的大型多用途HTML5模板 por DreamIT

网络IT解决方案和业务服务的HTML5模板 por DreamIT

Zomia -用于SaaS启动的多用途HTML5模板 por DreamIT

NftPro NFT市场顶级HTML5模板 por DreamIT

Zomia ERP软件的HTML5模板 por DreamIT

豪华- HTML5模板酒店预订和豪华酒店 por DreamIT

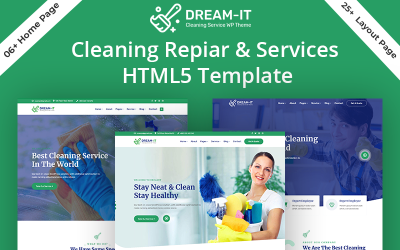
DreamIT- HTML5网站模板清洁和维修服务 por DreamIT

Cryptobit交易加密货币的HTML5模板 por DreamIT

Zomia - ISP和互联网服务的HTML5模板 por DreamIT

Zomia的HTML5数字营销模板 por DreamIT

Tero -室内设计Html5 Css3主题网站模板 por garantiwebt

Covac -工业建筑业务Html5模板 por Hashtheme

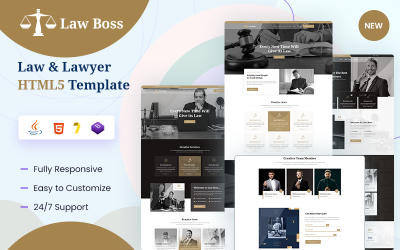
Lawboss law & lawyer HTML5模板 por DreamIT

Agrofarm -有机食品和有机商店的HTML5模板 por DreamIT

企业服务和it it技术解决方案的HTML5模板 por DreamIT
最好的Ajax HTML模板,以促进您的业务
网页的加载和更新速度是影响用户体验的最重要因素之一. 在当今快节奏的世界里,人们不喜欢等待. 如果与站点元素的交互需要很长时间, 用户可以求助于他们的竞争对手. SEO专家建议立即优化资源, Ajax技术成为解决方案之一.
使用这些吸引人的Ajax HTML模板, 你可以创建一个真正以客户为导向的网站. Ahora, 用户在进行更改时不需要等待整个页面刷新, 所以用户体验将是完美的.
Ajax HTML模板的特性
这些产品包含许多有价值的特性,使创建和管理资源变得容易. 这些选项使网站对所有者和访问者都更方便. 然后,当你购买其中一个主题时,你会得到以下内容:
- 跨浏览器优化:你的网站在任何版本的流行浏览器上都能完美运行;
- 带有所有必要注释的干净代码:它很容易编辑和使用这样的代码;
- 响应式设计:所有元素都适应屏幕大小,页面立即改变,以确保完整的功能;
- bootstrap技术:使用完整的块而不是单独的代码行;
- 每个元素的精心设计.
谁可以使用Ajax HTML模板
任何企业都将受益于Ajax技术的使用. 因此,这些产品适用于以下情况:
- tiendas en línea;
- empresas privadas;
- 众筹平台;
- 娱乐和新闻资源;
- 体育组织;
- empresas de TI, etc.
关于经验, 本目录中的项目既供专业人士使用,也供初学者使用. 你需要页面布局知识或想要掌握语言, 还有一点耐心.
如何有效使用Ajax HTML模板
Ajax技术使与表单和其他元素的交互快速而愉快. 但你需要优化内容,以提供一流的用户体验. 这里有一些建议.
- 调整图像的大小. 它们必须是高质量的,但是大的图像会减慢页面加载速度.
- 不要滥用动画和效果. 想让网站更漂亮的愿望可能会减少功能. 消除不必要的影响,如果他们干扰快速网站加载.
- 考虑用户体验的其他组成部分. 注意方便和信息丰富的导航和结构良好的菜单.
- 只添加必要的元素,不会减慢页面速度或占用太多. 例如,如果你只在网上做生意,你不能添加一个带有地图的块.
- 在你的网站上放置有趣的内容. 如果提供的信息乏味或不准确,快速加载和良好的功能并不能帮助你留住访问者.
这些技巧将帮助您最大化丰富的潜力的元素,使您的网站更成功.
如何编辑Ajax HTML模板:视频
关于Ajax HTML模板的常见问题
什么是Ajax HTML模板?
轻量级HTML模板是构建基于HTML的网站的基本模板. 包括该语言的基本标记和结构,以及一些基本的样式,以便您可以开始.
如何优化Ajax HTML模板进行SEO?
为SEO优化购买的设计, 确保包含相关的关键字, 元标签和站点地图. Además, 确保代码为页面速度进行了优化,并且页面与搜索引擎爬虫兼容.
如何根据我的规格定制Ajax HTML模板?
要自定义主题,您需要更新代码以更好地满足您的需求. 这可能包括改变颜色, 字体和设计,以匹配所需的外观和感觉. 另外,确保代码为SEO和可访问性进行了优化.
如何开始使用Ajax HTML模板?
要开始编辑HTML,您需要对语法有基本的了解. 一旦你掌握了基本知识, 您可以开始定制您购买的项目,以满足您的需求.
