


Flex-IT | Mehrzweck-HTML5-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von AminThemes


Schwerkraft - Mehrzweck-HTML-Vorlage von GWorld


Technoit | Responsive Mehrzweck-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von zrthemes



Techida – Mehrzweck-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von erramix
















CarHub - Vorlage für Automechaniker und Autoservice von WebrockMedia








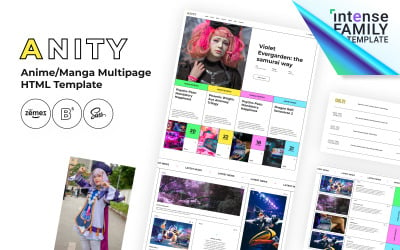
Anity - Anime HTML5-Website-Vorlage von ZEMEZ



Beste HTML-jQuery-Vorlagen
Hatten Sie schon einmal Probleme mit Code und würden gerne im Handumdrehen vollwertige Websites erstellen? Suchen Sie nicht weiter – Sie haben gerade die einfache Möglichkeit gefunden, interaktive Webseiten zu erstellen! Mit der Sammlung hochwertiger HTML-jQuery-Vorlagen können Sie Websites wie keine anderen erstellen, mit tadellosem Design und modernster Technologie. Die Themes sind so flexibel, dass Sie sie für dynamische AJAX-basierte Websites und alles andere verwenden können, was die Leistungsfähigkeit von jQuery erfordert.
Mit diesen responsiven Designs erstellte Websites lassen sich leicht ändern und funktionieren auf allen Geräten und Browsern gut. Sie sind auch für Suchmaschinen optimiert. Alle Vorlagen bieten viele Funktionen, die von einer modernen Website erwartet werden. Da diese Layouts vollständig anpassbar sind, können Sie damit jede Art von Website erstellen, die Sie sich vorstellen können.
Warum Sie Website-jQuery-Vorlagen benötigen
Die Verwendung von mit jQuery erstellten Themes ist der einfachste Weg, eine Website zu erstellen, die gut aussieht und gut funktioniert. Wir sind uns bewusst, dass Unternehmen eine Webpräsenz benötigen, die darauf ausgerichtet ist, die Kunden anzulocken, die sie erreichen möchten. Dies geschieht, während dem Benutzer dennoch ein interessantes und ansprechendes Erlebnis geboten wird. Die Verwendung von jQuery-HTML5-Vorlagen ermöglicht die schnelle Entwicklung moderner, reaktionsfähiger und ästhetisch ansprechender Websites mit minimalem Aufwand – perfekt für diejenigen, die nicht die Zeit oder das Budget haben, etwas von Grund auf neu zu erstellen.
Ihre Vorteile:
- Mit diesen Beispielen erhält eine Website ein professionelles Erscheinungsbild.
- Sie wurden unter Berücksichtigung der neuesten Webtrends entwickelt.
- Sie sind reaktionsschnell, mobilfreundlich und SEO-freundlich.
- Sie können sie verwenden, um eine auffällige Website zu erstellen, die mehr Traffic generiert.
- Integrierte schöne UI-Elemente heben Ihre Website von der Masse ab.
Wer profitiert von HTML-jQuery-Website-Vorlagen?
Ob Sie es glauben oder nicht, jeder wird von diesen Themen profitieren: E-Commerce-Plattformen, Blogs, Buchungsseiten, Visitenkarten, persönliche Websites und sogar Nachrichtenportale. Wenn Sie also Ihre Dienstleistungen, Produkte und anderen Angebote über jQuery-HTML-Vorlagen präsentieren möchten, können Sie dies ebenfalls tun. Daher eignen sie sich ideal für die Einrichtung eines Online-Shops oder die Erstellung eines Portfolios, um Ihre Arbeit zu präsentieren.
Außerdem spielt es keine Rolle, was Ihre Nische ist:
- Technologie;
- Nahrungsmittelservice;
- Ausbildung;
- Mode;
- Immobilie;
- Medizin;
- Elektronik;
- Design;
- Autos;
- Tiere;
- Unterhaltung;
- Wohnkultur;
- Kunst;
- Schönheit;
- usw. usw. usw.
Die Themes umfassen auch viele Funktionen, die es Ihnen ermöglichen, Ihre Inhalte ansprechend zu präsentieren. Sie können beispielsweise einen Diashow-Effekt für die Vorschau Ihrer Blogbeiträge erstellen. Darüber hinaus sind sie auch hilfreich bei der Gestaltung jeglicher Art von Inhalten. Sie können auch CSS3-Effekte und Animationen verwenden, um die Aufmerksamkeit auf bestimmte Abschnitte und Elemente zu lenken.
So erstellen Sie eine Website mit einem jQuery-HTML5-Theme
Wenn Sie Ihre Website mit einem jQuery-gesteuerten Webthema erstellen möchten, sollten Sie die Grundlagen dessen Funktionsweise kennen.
- Laden Sie zunächst die gesamte vom Autor empfohlene Software herunter. Auf der Themenseite finden Sie eine Liste der Anforderungen.
- Stellen Sie sicher, dass Sie über ein Hosting-Konto auf einem zuverlässigen Server verfügen. Wir empfehlen, je nach Einsatzzweck (Kleinunternehmen, Online-Shop, Blog oder Top-Performance) zwischen diesen Anbietern zu wählen.
- Installieren Sie die Vorlage.
- Passen Sie Ihr Design an. Dies betrifft Einstellungen für Navigation, Suche, Animation, E-Mail-Formular, Logo, Effekte, Komponenten, Module usw.
- Erstellen Sie Inhalte für Seiten und richten Sie alle Funktionen ein.
- Beginnen Sie, Ihr Projekt in Suchmaschinen und sozialen Netzwerken zu bewerben.
Häufig gestellte Fragen zu HTML-jQuery-Vorlagen
Was sind die Hauptfunktionen von HTML-jQuery-Vorlagen?
Sie lassen sich leicht anpassen und können auf jedem Gerätetyp verwendet werden – einem Desktop, einem Tablet oder einem Mobiltelefon. Es gibt auch Google Maps, Dropdown-Menüs, Parallaxen-Scrolling und Galerie-Raster/Kacheln, um den Seiten mehr Interaktivität zu verleihen.
Was sind einige Beispiele für HTML-jQuery-Vorlagen?
Starbis ist ein vielseitiges Theme, das mehr als 30 Demos bietet, die Ihren Anforderungen gerecht werden. IT-Profis werden Freude an Techno haben. Wenn Sie eine Crowdfunding-Organisation sind, schauen Sie sich XFund an. Wenn Sie eine Buchungs- oder Reservierungswebsite betreiben, ist Bilury Gallery Ihre Lösung.
Wie viel kosten jQuery-HTML-Vorlagen?
Es gibt keine Universallösungen, die in jedes Budget passen. Die Preise variieren erheblich, je nachdem, über wie viele Funktionen ein Produkt verfügt. Der Preis hängt auch davon ab, ob es sich um einen einmaligen Kauf (10–200 $) oder ein Abonnement handelt.
Zahle ich extra?
Für einmalige Einkäufe fällt eine zusätzliche Bearbeitungsgebühr von 1 oder 2 US-Dollar an.
