 + FREE Installation
+ FREE Installation
 + FREE Installation
+ FREE Installation

口袋-商业和多用途响应WordPress主题 by WPEXPERT

元素博客杂志和新闻Wordpress主题 by WebteStudio

Solute - Technology & IT解决方案 by UrnoIT

技术-整体IT解决方案 & 多用途WordPress主题 by DreamIT
 + FREE Installation
+ FREE Installation
BuildWall -建筑公司多用途WordPress主题 by ZEMEZ

IT- soft - IT解决方案 & 多用途WordPress主题 by DreamIT
 + FREE Installation
+ FREE Installation
多用途医疗清洁WordPress主题 by ZEMEZ

公司业务响应WordPress主题 by WPEXPERT
 + FREE Installation
+ FREE Installation
Grafique - Architect WordPress主题 by ZEMEZ

ThePRO -个人投资组合WordPress主题 by ThemeREC
 + FREE Installation
+ FREE Installation
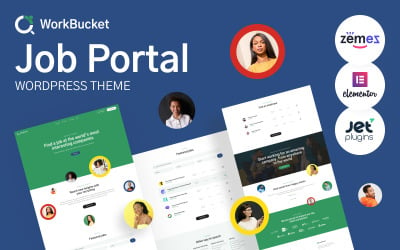
工作门户,招聘目录WordPress主题 by ZEMEZ
 + FREE Installation
+ FREE Installation
Epa绿色-环境响应WordPress主题 by ZEMEZ
 + FREE Installation
+ FREE Installation
Archus -建筑师公司WordPress主题 by ZEMEZ
 + FREE Installation
+ FREE Installation
功能-明亮和愉快的日托网站设计主题WordPress主题 by ZEMEZ
 + FREE Installation
+ FREE Installation
Profimed -医疗网站WordPress主题 by ZEMEZ
 + FREE Installation
+ FREE Installation
Edem -夜总会多功能现代WordPress元素主题 by ZEMEZ

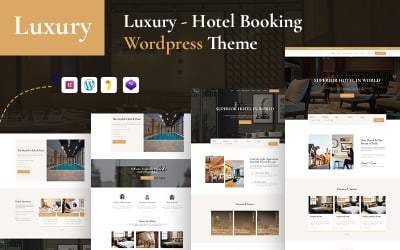
Luxury - Luxury & 酒店预订WordPress主题. by DreamIT
 + FREE Installation
+ FREE Installation
旅游公司WordPress元素主题 by ZEMEZ
 + FREE Installation
+ FREE Installation
Imperion -多用途企业WordPress主题 by ZEMEZ

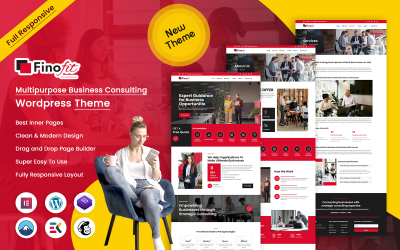
Finofit -多用途商业咨询WordPress主题 by Technowebstore
 + FREE Installation
+ FREE Installation
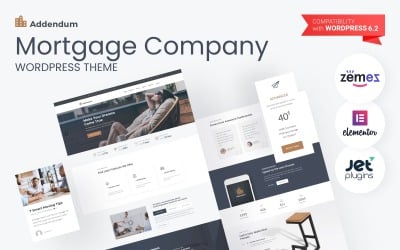
附录-抵押公司WordPress主题 by ZEMEZ
 SALE
SALE
Gomack -货物物流 & 运输WordPress主题 by Technowebstore
 + FREE Installation
+ FREE Installation
卡车-运输 & 物流响应WordPress主题 by ZEMEZ
 + FREE Installation
+ FREE Installation
园林绿化服务WordPress主题 by ZEMEZ

Themex -响应多用途WordPress主题 by themex
 + FREE Installation
+ FREE Installation
最小元素多用途的WordPress主题 by ZEMEZ

Godpray -印度教宗教主题 by Technowebstore
 + FREE Installation
+ FREE Installation
家庭医生WordPress元素主题 by ZEMEZ
 + FREE Installation
+ FREE Installation
易捷航空-多主页WordPress主题 by ZEMEZ
 + FREE Installation
+ FREE Installation
全球-商业元素WordPress主题 by ZEMEZ
 + FREE Installation
+ FREE Installation
建筑局多用途现代WordPress元素主题 by ZEMEZ
 + FREE Installation
+ FREE Installation
咖啡屋WordPress元素主题 by ZEMEZ
 + FREE Installation
+ FREE Installation
美沙龙WordPress元素主题 by ZEMEZ
 + FREE Installation
+ FREE Installation
Meltony -任何企业WordPress主题的极简主义 by ZEMEZ
 + FREE Installation
+ FREE Installation
Homeswort -豪华房地产WordPress元素主题 by ZEMEZ
5个最佳元素响应主题 & Templates 2023 2023
| Template Name | Downloads | Price |
|---|---|---|
| Monstroid2 -多用途模块化WordPress元素主题 | 14,205 | $69 |
| 口袋-商业和多用途响应WordPress主题 | 709 | $35 |
| 技术-整体IT解决方案 & 多用途WordPress主题 | 1,531 | $72 |
| Solute - Technology & IT解决方案 | 115 | $34 |
| 元素博客杂志和新闻Wordpress主题 | 290 | $69 |
令人印象深刻的元素响应主题-启动一个强大的业务
每个诊所的老板, online store, 培训机构, sports clubs, 其他类型的企业也在寻找不同的方式来吸引客户. 增加客户数量并在竞争对手中脱颖而出的可靠且肯定的方法是建立一个网站. 只有当你正确地设置并推广它时,在线资源才能为你提供受众和收入的增加. 为了简化工作,我们提供您使用现成的产品. 我们为您提供独特和高品质的元素响应主题, 主要特点是完全适应各种类型的设备. 这些工具具有完全多用途的基础,使您能够创建各种主题的站点. 赶快选择引人注目和令人印象深刻的解决方案,设计你的梦想网站!
谁从元素移动友好主题中受益?
元素模板是非常灵活的解决方案,可以适应任何目的. 它们的主要特点是多用途. 这意味着你可以处理的主题的多样性超出了范围. That is, 您可以自由选择任何产品为您的主题,并快速建立所需的网站与方便的建设者. 它的主要优点是构造函数会立即显示您所做的更改. 这就是Elementor被称为视觉编辑器的原因. element构建器扩展了标准编辑器的功能. 它基于拖放的概念. 要将元素添加到页面中,可以用鼠标将其拖到编辑区域中. 页面是由组件组成的,也就是说,就像一个由零零碎碎组成的房子. 如果您选择我们的优惠,请随时创建以下在线资源:
- IT company,
- veterinary clinic,
- 网上杂货配送;
- restaurants,
- 建筑机构,
- 翻译服务,
- business startups,
- portfolio,
- photography services,
- medical facilities,
- dental care,
- digital agency,
- advertising company,
- personal blog,
- construction firm,
- training courses,
- sports clubs etc.
有了我们的产品,网站开发的创意机会是巨大的. 你所要做的就是选择质量最好的产品,然后开始设计.
元素响应主题的必备功能
开始建立一个网站比看起来容易得多. 用我们现成的解决方案, 你不需要有编程技能, 参加广泛的课程, 或者倒过来研究WordPress系统. 您所需要的只是选择产品并充分享受其巨大的多样性功能. 使这些模板脱颖而出的主要特点是响应式设计, 成功的平台推广必不可少的基础. 它为不同设备上的所有站点组件提供了同样清晰和正确的显示, 哪些客户可以使用. 这些设备可能包括笔记本电脑、个人电脑、ipad、智能手机、平板电脑等. 我们的其他功能包括:
full customization -你有能力定制所有的产品内容. 它还涵盖了代码,
page builders -内置构造器将帮助您在几分钟内进行更改并添加必要的细节,
用户友好的管理面板 -你有一整套工具可以用来做基本的调整,
unique design -每个主题都有一个新鲜和时尚的视觉外观. 配色方案完全符合主题,选用专业,
SEO-optimized code -我们的项目已经完全准备好进行SEO优化并占据高级位置, 因此,您可以安全地开始自定义内容. 对于干净有效的代码也是如此,
Bootstrap framework -一个自适应网格,它拥有所有必要的工具来构建响应所有设备的设计,
Retina ready base -所有网站材料将有一个清晰和流畅的外观,感谢这个功能,
multi-purpose -该系列拥有大量适合各种主题的高质量web解决方案, 所以你一定能找到适合自己的完美解决方案,
从右到左的语言支持 -一个支持所有现有语言的特性,
拖放内容 -设置与这种技术将是令人难以置信的快,因为你只需要“建立”网站,
WooCommerce兼容性 -这个插件负责将在线销售整合到成品网站, 考虑到不同的付款方式,
WPML -一个多语言插件,使您能够添加各种翻译,以便更多的客户可以使用该网站并对其进行各种操作,
cross-browser -该产品已测试与不同的流行浏览器(谷歌Chrome)的兼容性, Mozilla Firefox, Internet Explorer, Microsoft Edge, Opera, etc.),并对其中的所有内容提供相同的显示,
与谷歌地图集成 -在地图上标出公司/机构/办事处/店铺的位置;
lazy loading effect -按需加载资源的策略,而不是提前加载. 这种方法在初始加载页面时释放了资源,并避免加载那些现在看不到的元素,
connecting a blog -提供与观众的联系,因为你可以发布与你的业务相关的有趣的文章, highlight the news, etc.
如何下载专业元素移动友好主题
购买模板的过程不会花费太多时间. 你所要做的就是遵循以下步骤:
- 选择合适的产品并进入其页面,
- 确保所有必要的功能都可用,
- 将其添加到购物车中,然后进入下一步,
- 选择所提供的额外服务(如有需要);
- 点击现在结帐按钮,
- 如果有折扣券,请输入优惠码,
- 在安全结帐页面上,输入您的详细信息并选择付款方式,
- 确认操作并等待邮件中的产品链接;
- 解压缩文件并开始工作.
为什么使用现成的元素响应式主题更好?
Saving money and time. 现成的产品可以节省您用于开发的时间. 你只需要选择设计,安装产品,用一定的元素和功能定制它. 此外,在我们的市场上,真正体面和高质量的产品是相当便宜的. 你可以找到任何价格范围的模板.
Ease of use. 作者开发的模板可以让根本不是程序员的人很容易地使用它们.
High availability. 主题的数量每天都在增长, 你可能会发现更多的产品有大量的插件,你不需要购买.
未来网站设计的愿景. 通过选择模板, 你基本上决定了你的网站如何, pages, products, block layout, and more will look.
响应式设计重要吗?为什么?
一段时间以来,面向移动设备的设计已经成为趋势. 这意味着你的网站应该对手机和其他设备有充分的响应.
适应是获得巨大机遇的关键, 响应式网站是网络项目成功的关键. 用这样的设计创建一个平台,将确保你与所有设备上的目标用户进行有效的沟通. 它不会错过通过智能手机或小型平板电脑访问该网站的用户.
自适应布局隐藏, compresses, moves, 并根据访问者在智能手机上阅读的设备来调整你平台上的内容, tablet, laptop, or desktop computer). Finally, 响应性应确保您的网站在任何设备上都可以轻松查看,并最大限度地提高访问者的舒适度和体验.
适应性资源的好处如下:
- 无论屏幕分辨率和浏览器如何,正确显示内容;
- 网站在搜索引擎中的正面排名;
- 减少制作手机版本的工作量;
- 可以让你接触到更多的观众,
- 使网络营销更有效的时代.
正如您所理解的,这个特性是在线资源最需要的. 这就是为什么你肯定可以使用我们的element或移动友好模板.
如何使汉堡菜单与元素响应主题
元素响应主题常见问题解答
哪个更好:付费或免费的元素响应主题?
这取决于你的预算. 一个模板的平均价格是70美元. 花这么多钱,你就能得到卓越的品质、独特的设计和完全定制的可能性. 免费选项在这些方面并不灵活,特别是在定制方面.
如何自定义element移动友好主题?
工作所需的所有工具都已内置. 它们是管理面板和嵌入式页面构建器, 使用直观的拖放技术.
你能帮助SEO优化元素响应主题?
Absolutely! We have 可靠的专家服务 for that. Choose On-Page SEO Services, which costs $149. 对于这个价格,您将收到一个完整的设置:
- full SEO analysis,
- 网站性能优化和谷歌索引,
- content improvement.
如何获得元素移动友好的免费主题?
We have og体育首页ONE service,您只需支付少量年费,就可以访问超过10万个现成的网络解决方案. 这意味着在寻找所需物品时节省了大量的金钱和时间.

