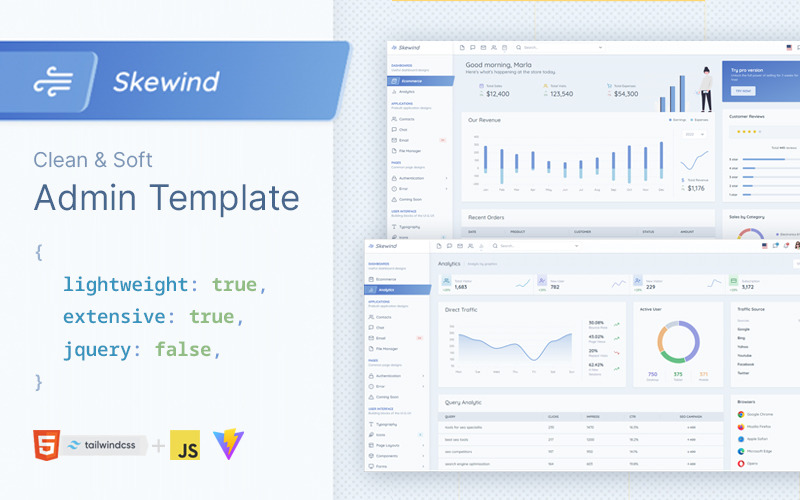
Skewind - TailwindCSS HTML-beheerdersdashboardsjabloon
[ Exclusief Product ]
og体育首页ONE - Onbeperkte Downloads voor $13.25/mnd
Skewind is een zachtgekleurde beheerderssjabloon gebouwd bovenop het geweldige TailwindCSS 3. Het biedt eenvoud bij het ontwikkelen van standaard javascript-apps. Naast de eenvoud bevat Skewind ook aanpasbare UI-elementen, componenten en pagina-indelingen waar u volledig op kunt vertrouwen.
We hebben Skewind met zoveel passie ontwikkeld, dus het zou onder de motorkap krachtige en hoogwaardige code moeten kunnen produceren. Laten we het kopen en het aan jezelf bewijzen.
Veelvoorkomende eigenschappen
- Zacht gekleurd ontwerp
- Nut eerst (TailwindCSS 3)
- Hoogwaardige bouwtools (Vite 3)
- Lichtgewicht
- Script Loader (modulaire architectuur en codesplitsing)
- Gemakkelijke en gratis update van de themaversie
- Betrouwbare elementen en componenten
- Ultra responsieve lay-outs
- Handige pagina-indelingen
- Vooraf gebouwde applicaties
- Vooraf gebouwde pagina's
- Meerdere dashboards (e-commerce, analyse)
- SVG-lader
- Volledig aanpasbaar
- Goed gedocumenteerd
- Formulierlay-outs
- Beter uitziende tafels
- Goed gecodeerd en ontwikkelaarsvriendelijk
Techstack gebruikt
- HTML
- Javascript
- TailwindCSS 3
- Vit 3
Wat zit er in de pakketten?
- HTML-sjabloon
- Documentatie in HTML
Browserondersteuning
De browsers die native ES-modules, native ESM dynamische import en `import.meta` ondersteunen. Zoals vermeld in de Vite-documentatie.
Opmerkingen
- Alle JavaScript-functionaliteit is geschreven in Vanilla JavaScript. U kunt ze dus overzetten naar elk raamwerk dat u wilt gebruiken.
- Ingebouwde apps zijn bedoeld voor demonstratiedoeleinden. Ze kunnen al dan niet de volledige functionaliteit hebben.
- Voorbeeldafbeeldingen zijn niet opgenomen in het downloadbestand.
Attributies
Kern
- TailwindCSS
- Vit
Componenten
- Eenvoudige balk
- Dropzone.js
- Tom Select
- platpickr
- Tippy.js
- ToastifyJS
- tiptik
- hoogtepunt.js
- js-verfraaien
- lodash/debounce
Grafieken
- Apexgrafieken
Pictogrammen
- Veerkracht
- Druppeliconen
- flagicons.lipis
- Egale kleur iconen
- heldeniconen
- ioniconen
Nutsvoorzieningen
- Zekering.js
- html-entiteiten
Afbeeldingen
- Ontsplashen
Lettertypen
- Drijfzand
- Noto Sans Mono
Ontwikkelingstools
- autovoorvoegsel
- cheerio
- knooppunt-crawler
- html-minifier
- minimist
Wijzigingslijst
Dependencies Update
Fix: Badge Component Styling Issues
Fix: Smoothen side nav icon on hover
Set overscroll-behaviour to none that prevent jumpy top bar
1 Reviews for this product
0 Comments for this product