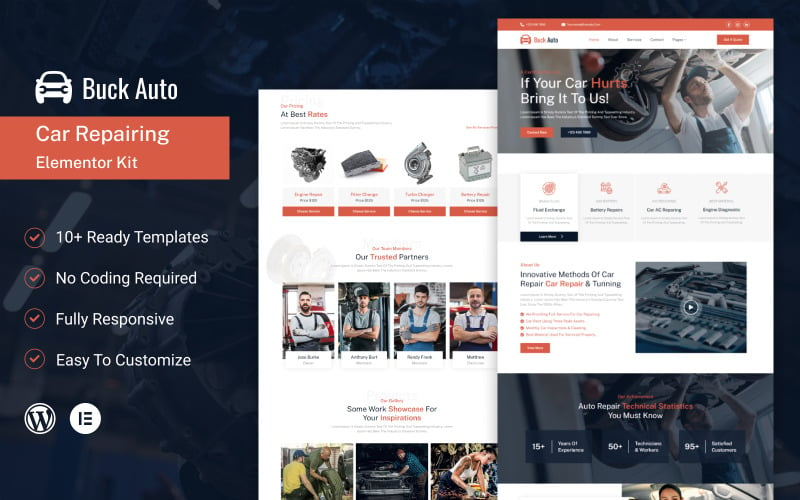
Buck Auto - Car Repair Elementor kit
og体育首页ONE - Unlimited Downloads for $13.25/mo

Take your car repair business to the next level with the innovative "Buck Auto" Elementor Template Kit! This all-inclusive solution is crafted to boost your online presence and ensure customer satisfaction. Carefully designed, our flexible layouts ensure a seamless experience for users on different devices, whether it's desktop or mobile. From easy appointment booking to showcasing your skills, "Buck Auto" equips your business for success. Don't miss this opportunity – grab the kit now and empower your business to reach its full potential!
Feature
- Individual elements can be fine-tuned or fonts and colors can be changed all in one spot.
- Drag-and-drop visual builder for true no-code customization.
- Design that is both contemporary and professional.
- Fast-loading.
- Most Elementor themes are compatible with this plugin.
Templates Include:
- Home Page
- About Us
- Services
- Contact Us
- Portfolio
- Pricing Plan
- Testimonials
- Blog
- Team
- FAQs
- 404
- Coming Soon
Sections and Blocks:
- Header & Footer
- Contact-Foam
- Newsletter-Foam
- Faq-Foam
- Featured-Foam
Required Plugins Pre-Installed With the Kit
- Elementor
- ElementsKit Lite
- MetForm
Template Kits: How to Use Theme
- Install and activate the "Envato Elements" plugin in WordPress by going to Plugins Add New.
- Don't unzip your kit file after downloading it.
- Click the Upload Template Kit button in Elements Installed Kits. You can also import automatically by linking your Elements membership with your Connect Account, then importing under Elements Template Kits.
- Check the top of the page for an orange banner, then click Install Requirements to load any plugins the kit requires.
- First, import the Global Kit Styles.
- One template at a time, click Import. These can be found under Elementor's Templates Saved Templates section.
- Create a new page in Pages and then click Edit with Elementor.
- To view page options, click the gear icon in the lower-left corner of the builder and select Elementor Full Width and Hide Page Title.
- To get to the My Templates tab, click the grey folder icon, then Import the page you want to alter.
Theme Builder allows you to alter the headers and footers if you have Elementor Pro.
Visit for more detailed guidance: http://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0To get further help, go to the WordPress menu and select Elementor Get Help.
Importing Metforms: What You Need to Know
- The metform block templates should be imported.
- Import the page template with the form on it and enable the Navigator by right-clicking.
- Click Edit Form after locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
- Select the grey folder icon that says 'Add Template'.
- Select the 'My Templates' option from the drop-down menu.
- Then click 'Insert' after selecting your imported metform template (click No for page settings).
- After you've finished customizing the template, click 'Update & Close.' In the template, the form will appear.
- Update the information by clicking the button.
In Elementskit, Configure The Global Header and Footer
- Import the template for the header and footer.
- Navigate to ElementsKit Header Footer and select Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Toggle Activation to On, title the header, and leave Entire Site selected.
- To open the builder, click the grey Edit Content button.
- Select the header template to import by clicking the grey folder icon, then select your menu in the nav element and click Update.
- Repeat for the footer.
Demo pictures are used in this Elementor Kit. To use these photos on your website, you'll need to purchase a license or you can use your own.
0 Reviews for this product
0 Comments for this product